Frontend News aims to keep you updated with what's happening in the world of web dev! With the latest news and resources from the design & development community.

Let’s Create an Image Pop-Out Effect With SVG Clip Path
If you haven’t used clip-path or you are unfamiliar with it, it basically allows us to specify a display region for an element based on a clipping path and hide portions of the element that fall outside the clip-path. This article walks us through the process!

15 Best Platforms to Find Freelance Work
Platforms (Upwork, Codementor, etc) are an ideal place to find clients when you’re new to freelancing and you haven’t yet built your own client base. It’s important to choose the right platform based on your skills. So here’s a comparison of the top freelancing platforms today.

Looking for low-cost, reliable web hosting?
SiteGround are running a discount where you can get a hosting account for up to 62% off. With the basic plan, that’s only $6.99 a month!

React Authentication & Access Control
Authentication and access control are required for most applications, but they often distract us from building core features. In this article, we'll see a straightforward way to add auth and access control in React.

How Clubhouse breaks the monotony through its app icon
We have Instagram for photos, YouTube for videos, Spotify for music and podcasts, but now Clubhouse came in to compete with Discord and joins in the club and fills that gap by being a voice-only live interactions application, adding an extra dimension to the social media space.

Creating a Smart Navbar With Vanilla JavaScript
Sticky, or fixed, navigation is a popular design choice because it gives users persistent access to navigate the site. On the other hand, it takes up space on the page and sometimes covers content in a way that’s less than appealing. A possible solution? Smart navigation!

SEO: All You Need to Know About Canonical Tags
The subject of canonical tags seems to create an air of confusion for many. Fortunately, we are here to tell you all you need to know about canonical tags in this article.

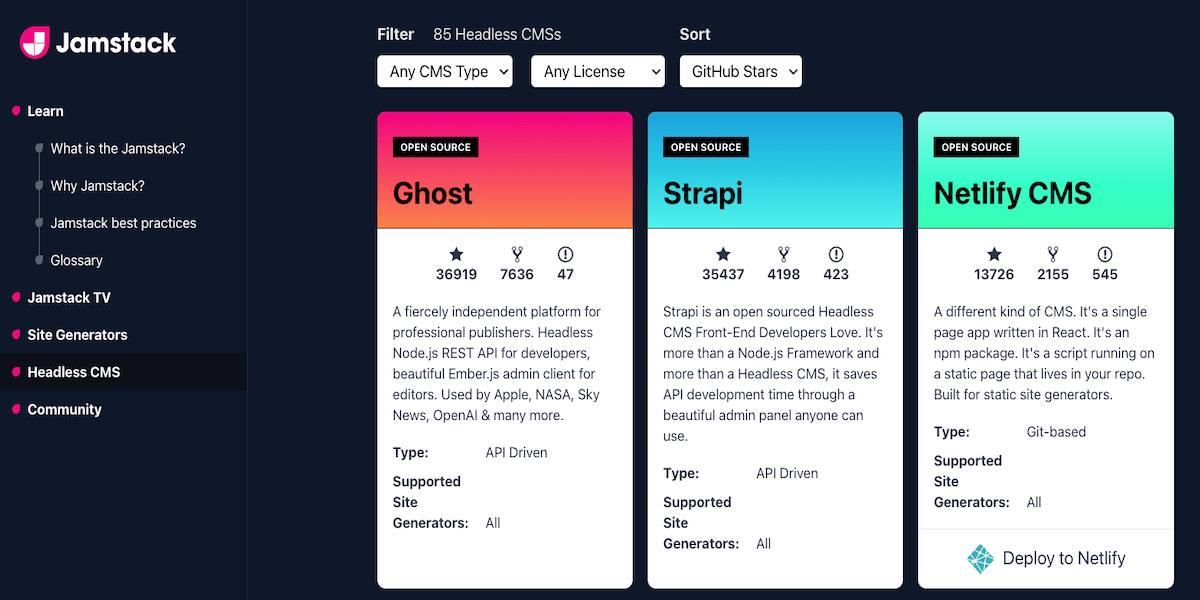
Don’t Lose Your Head: Evaluating Headless
With the explosion in popularity of the Jamstack has come the proliferation of new options for managing your content. Headless has become quite the hot topic in development circles of late, but where do you start if you are embarking on a new project and haven’t yet decided where to store and organize your content?

Seven Mistakes To Avoid In Your Technical Interviews
It’s no secret that the technical interview process leaves something to be desired; it’s often riddled with anxiety and stress. In this article, we’ll see seven of the most common mistakes candidates make in their technical interviews and explore ways you can avoid them.

Creating an Editable Textarea That Supports Syntax-Highlighted Code
A neat tutorial that shows how we can create an editable textarea which supports syntax highlighting.

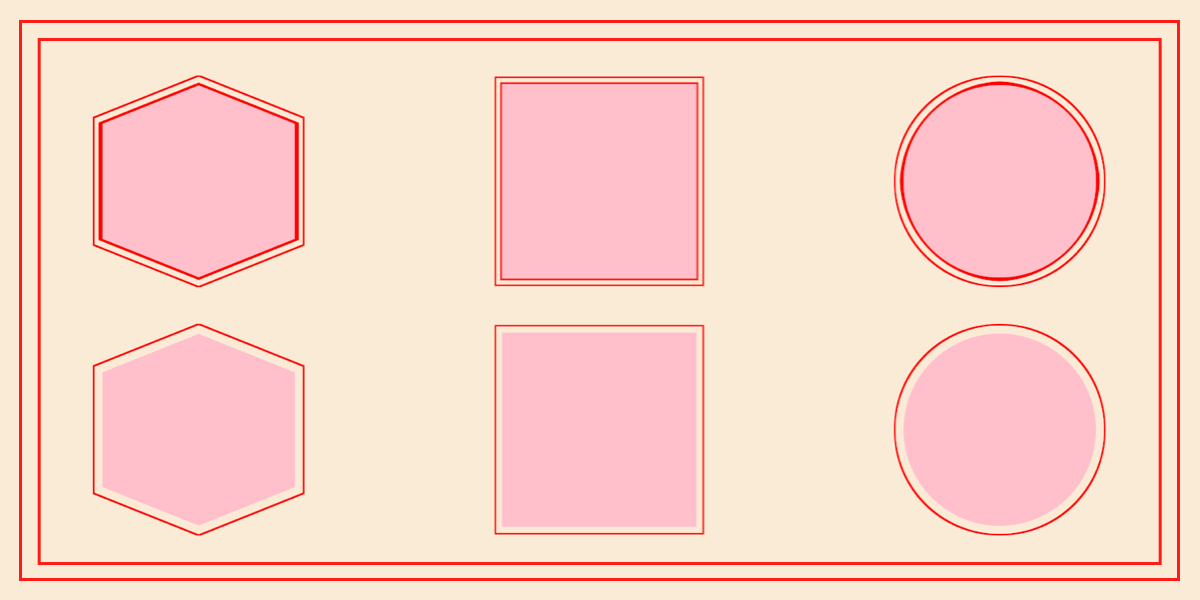
How to Add a Double Border to SVG Shapes
Ever wondered how to add a double border to SVG shapes? This tutorial shows us a few methods to achieve this!

A Complete Guide To Incremental Static Regeneration (ISR) With Next.js
Incremental Static Regeneration (ISR) is a new evolution of the Jamstack, allowing you to update static content instantly without needing a full rebuild of your site. The hybrid approach of Next.js allows you to use ISR for e-commerce, marketing pages, blog posts, ad-backed media, and more.

Why Content Is Such A Fundamental Part Of The Web Design Process
As designers, we are often burdened by the responsibility of producing and managing website content. It’s not our job to write it, but it’s not the client’s either. In many cases a vacuum emerges which ultimately gets filled with poor content. We can avert disaster by including content production in the design process.

An In-Depth Guide To Measuring Core Web Vitals
How are Core Web Vitals measured? How do you know your fixes have had the desired effect and when will you see the results in Google Search Console? Let’s figure it out.

Using New Gatsby Source WordPress Plugin
The WPGraphQL plugin can be used to create a site that uses WordPress for content management, but with a front-end that’s driven by Gatsby. We call this a “decoupled” or “headless” CMS because the site’s back-end and front-end are separate entities that still talk to one another via APIs where components on the front end consume data from the CMS.

A little about me..
Hey, I’m Tim! 👋
I’m a freelance business owner, web developer & author. I teach both new and experienced freelancers how to build a sustainable and successful freelancing business. Check out my Complete Guide to Freelancing if you'd like to find out more.
While you're here, you can browse through my blogs where I post freelancing tips, code tutorials, design inspiration, useful tools & resources, and much more! You can also join the newsletter, or find me on X.
Thanks for reading! 🎉