In CSS, we set the location of an element by using the position property.
For example:
.element {
position: relative;
top: 10px;
}
Our elements’ position will be moved down 10px from the top, relative to its original position in the document.
The position property can have one of 5 values:
staticrelativeabsolutefixedsticky
Let’s take a look at each!
Values
Static
Every element has a static position by default. Static positioned elements are displayed in the normal page flow.
Let’s use the following HTML as an example:
<div class="parent">
<p>parent</p>
<div class="child">
<p>child</p>
<div class="element">
<p>element</p>
</div>
</div>
</div>
And some basic CSS:
* {
font-family: monospace;
text-align: center;
font-size: 24px;
}
.parent {
background-color: pink;
padding: 40px;
width: 500px;
border: 2px solid #000;
}
.child {
background-color: green;
padding: 30px;
border: 2px solid #000;
}
.element {
background-color: yellow;
padding: 30px;
border: 2px solid #000;
}
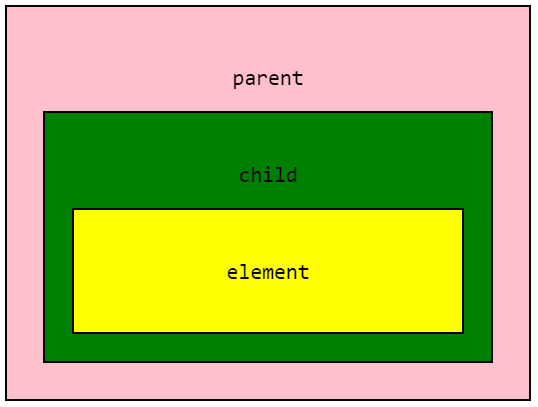
This gives us the following:

We have our default static layout. The static position doesn’t need to be set as its assumed.
If we attempted to apply properties such top, bottom, leftor right to a static element, there would be no effect.
Relative
An element with a relative position will also remain in the document flow, only now top, bottom, left & right will work!
These properties (known as “offset” properties) move element from the original position in the specified direction.
They accept any length value or a percentage.
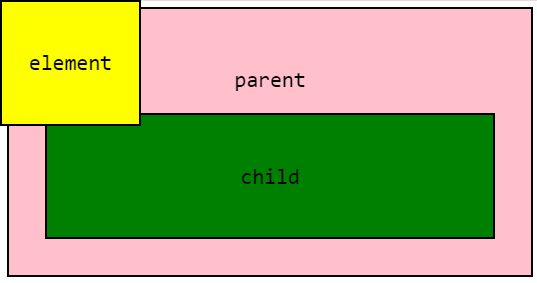
Let’s add position: relative& left with an offset value of 100px to our element:
.element {
/* other styles ... */
position: relative;
left: 100px;
}

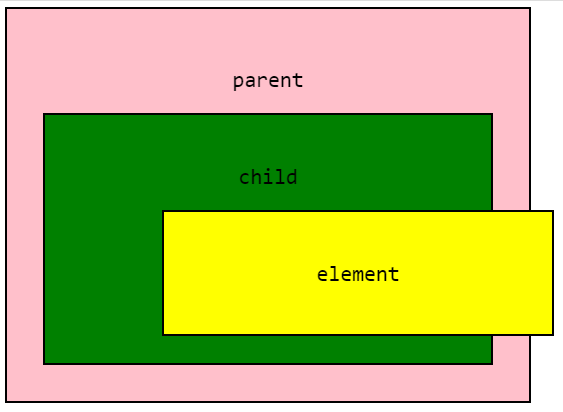
Our element will move 100px from the left, relative to its container.
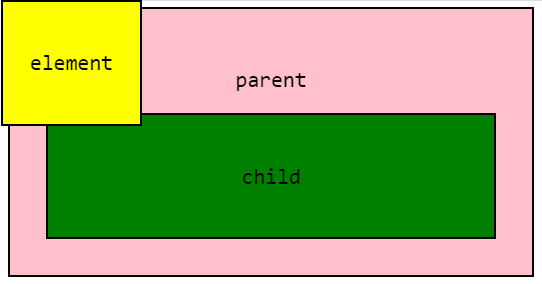
We could also set multiple values:
.element {
/* other styles ... */
position: relative;
top: -200px;
left: 100px;
}

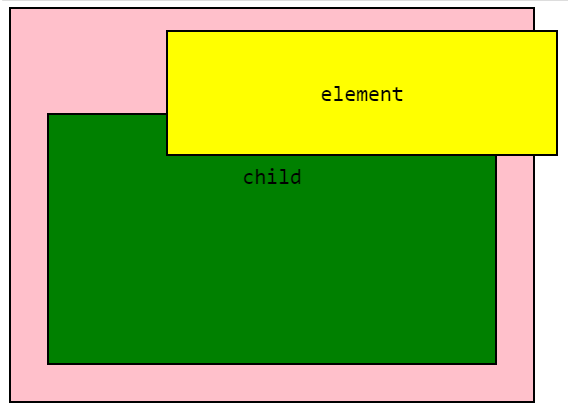
The negative value for top moves box move up relative to its container.
You’ll also notice the space previously occupied by the element box still remains. As it’s position is offset relative to its original position.
We can also apply z-index to relatively positioned elements!
Absolute
When the absolute position is set on an element, its completely removed from the document flow. Meaning all other page elements will behave as if it no longer exists.
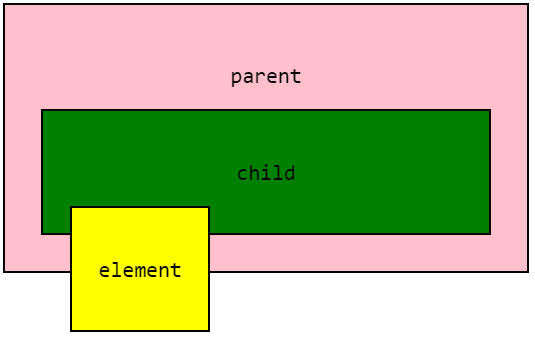
Lets give our element a position: absolute, we can see that its original space has now collapsed, as the element exists outside of the document flow.
.element {
/* other styles ... */
position: absolute;
}

We can use positional properties with an absolute element. So we can move it around using top, right, bottom, or left:
.element {
/* other styles ... */
position: absolute;
top: 0px;
left: 0px;
}

It’ll position itself at the 0,0 coordinates of the browser window (the top-left corner).
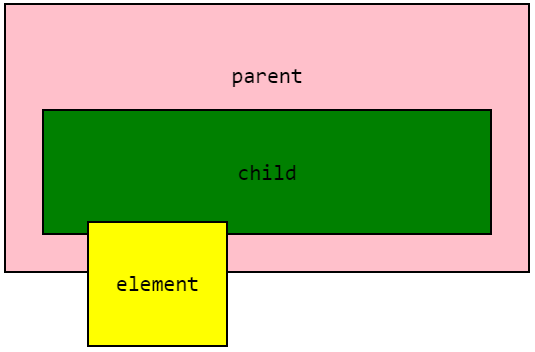
Or:
.element {
/* other styles ... */
position: absolute;
top: 250px;
left: 100px;
}

Our offset properties always set the position relative to the closest container that is not static.
If all parent containers are static, it’ll sit relative to the window.
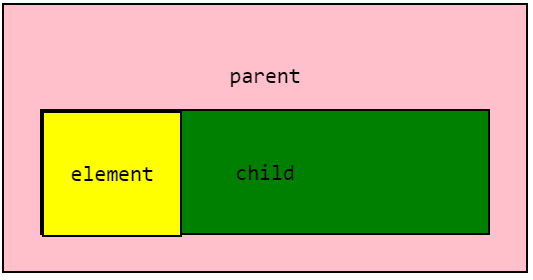
But if we add position: relative to the .child element, and set the top and left to 0, the element will be positioned at the 0, 0 coordinates of .child :
.child {
/* other styles ... */
position: relative;
}
.element {
/* other styles ... */
position: absolute;
top: 0px;
left: 0px;
}

This is a great trick to remember when positioning elements on a page!
You can also use z-index placement with absolute positioning.
Fixed
An element with a fixed value is similar to absolute in that it’s also removed from the flow of the document.
A fixed positioned element is always relative to the window itself, not any particular parent container:
.element {
/* other styles ... */
position: fixed;
top: 0;
left: 0;
}

Also, fixed elements are not affected by scrolling. Meaning its position will stay the same even when the page is scrolled.
For example, you might use the fixed element to place a “scroll to top” icon at the bottom-right side of the page!
Sticky
The sticky value is a hybrid of the relative and fixed values. It’s treated like a relative value until the scroll location (of the viewport) hits a specified threshold. At that point it “sticks” in place, acting like a fixed element.
You might want a landing image with a navigation menu located underneath. As you scroll down past the landing image, you could have the menu then “stick” to the top of the window.
For example:
.element {
position: sticky;
top: 0;
}
Our element will be relatively positioned until the scroll location of the viewport reaches it. Then it’ll stick to the page in a fixed position at the top (0) of the screen.
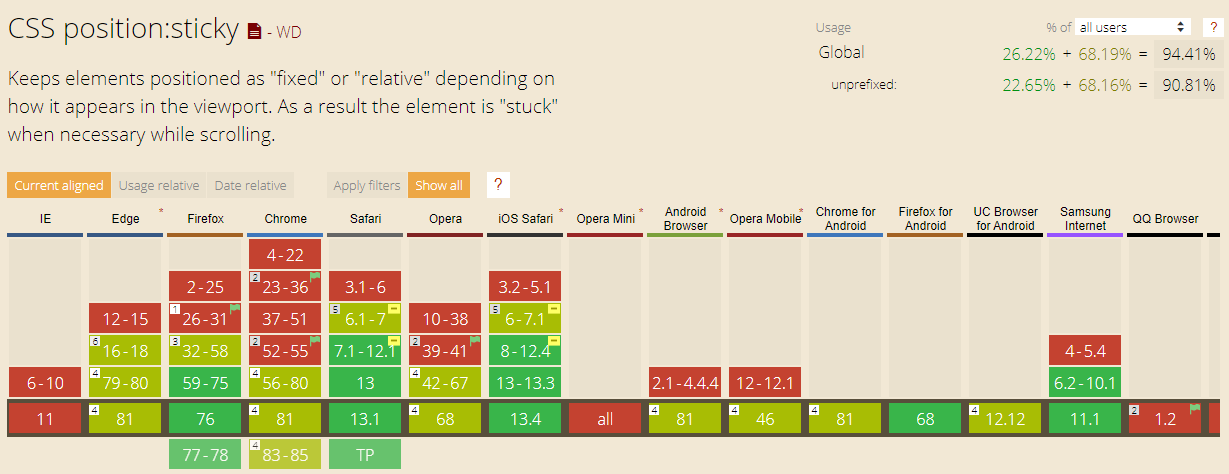
At this stage, sticky remains an experimental value, with only partial adoption by the major browsers:

For now at least, it’d be worth considering a JavaScript solution if your looking to use this technique in production.
Related Posts:

A little about me..
Hey, I’m Tim! 👋
I’m a freelance business owner, web developer & author. I teach both new and experienced freelancers how to build a sustainable and successful freelancing business. Check out my Complete Guide to Freelancing if you'd like to find out more.
While you're here, you can browse through my blogs where I post freelancing tips, code tutorials, design inspiration, useful tools & resources, and much more! You can also join the newsletter, or find me on X.
Thanks for reading! 🎉






