The world of web development is constantly evolving, and staying up-to-date with the latest tools is essential for front-end developers. In this article, we’ll explore some of the best front-end tools to help you create visually stunning and highly functional web applications!

1. Eleventy

Eleventy is a modern static site generator that’s fast, flexible, and extensible. It allows you to create performant and accessible websites with ease, and its community is always pushing the boundaries of what’s possible.
2. DALL-E

AI-generated images and artwork can elevate your web design game. DALL-E uses natural language processing to create stunning visuals, saving you time and design resources.
3. GSAP

GSAP is a robust tool for creating complex animations and interactive experiences. Its intuitive API and extensive documentation make it accessible to developers of all skill levels.
4. Mavo

Mavo is a revolutionary tool that lets you create web applications using plain English language. No coding required! It’s perfect for rapid prototyping, client demos, or even production-ready apps.
5. Sizzy

Sizzy is a browser-based design and development tool that lets you create responsive, interactive prototypes in minutes. Its intuitive interface and live preview make it a joy to work with.
6. LottieFiles

LottieFiles is a platform for creating, sharing, and embedding interactive, animated designs and videos. It allows users to create and customize animations using a drag-and-drop interface, and then share them as standalone files or embed them in websites and apps.
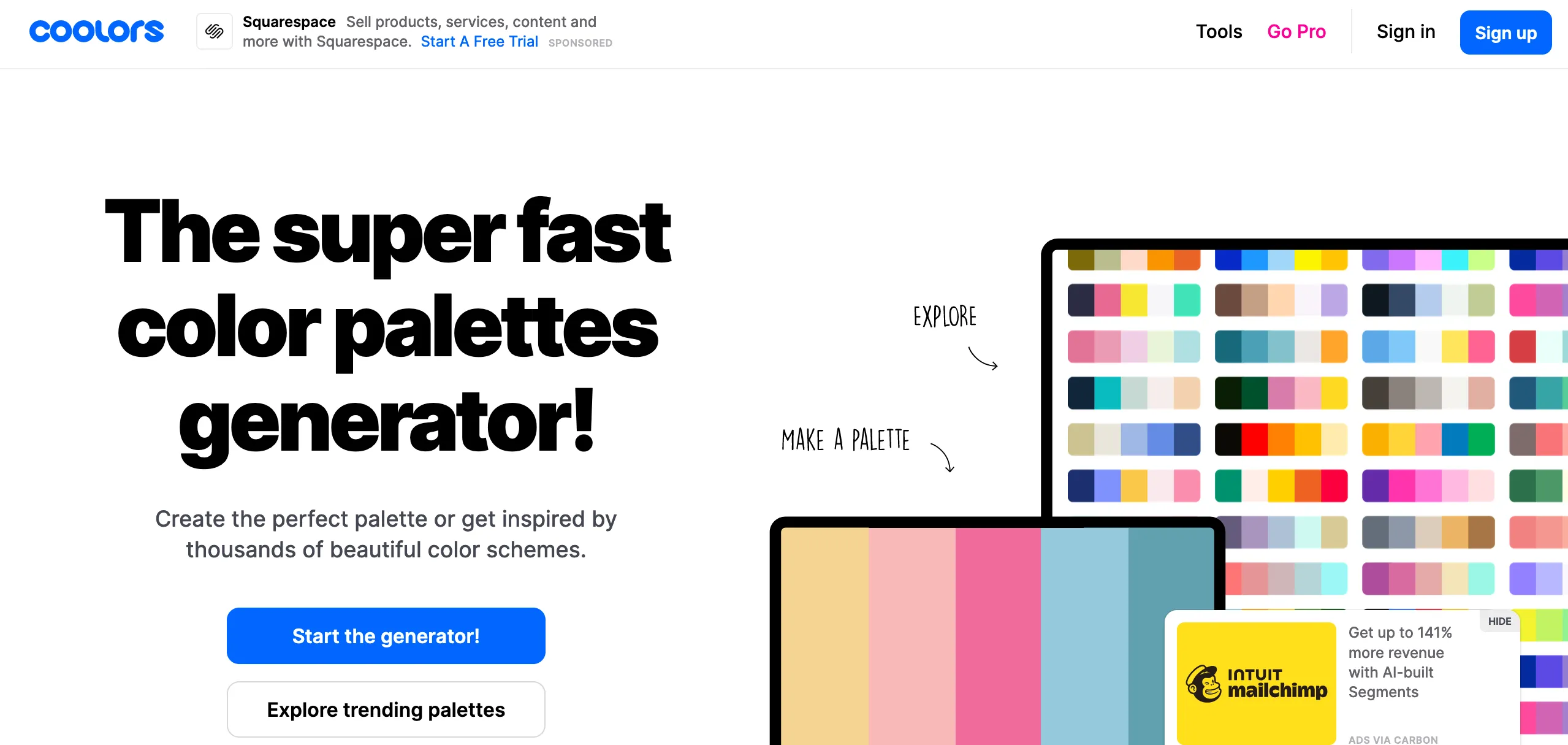
7. Coolors

Coolors is a color palette generator that creates a range of color combinations based on a starting color. It allows users to adjust the color palette to their liking, and then export it for use in their designs.
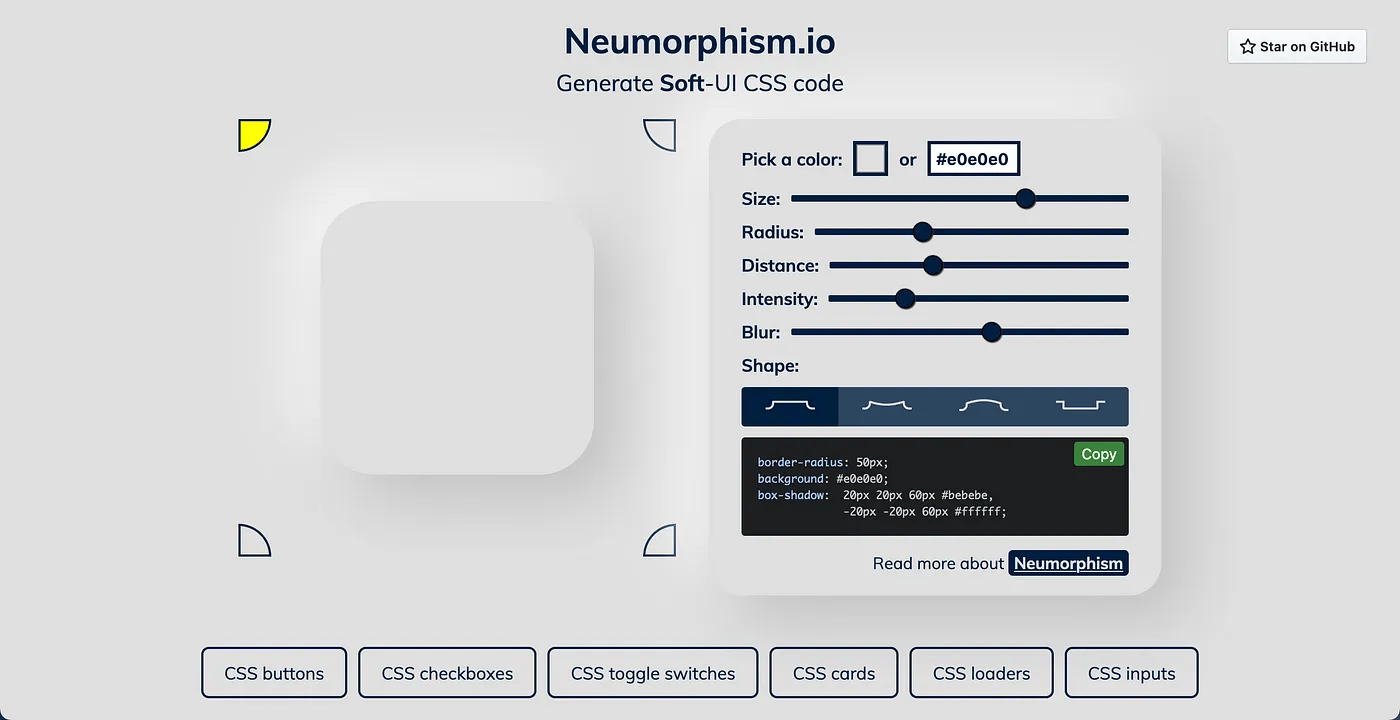
8. Neumorphism.io

Neumorphism.io is a design tool that allows users to create neumorphic designs, which are designs that have a sense of depth and texture. It provides a range of tools and effects for creating neumorphic elements, such as buttons, inputs, and backgrounds.
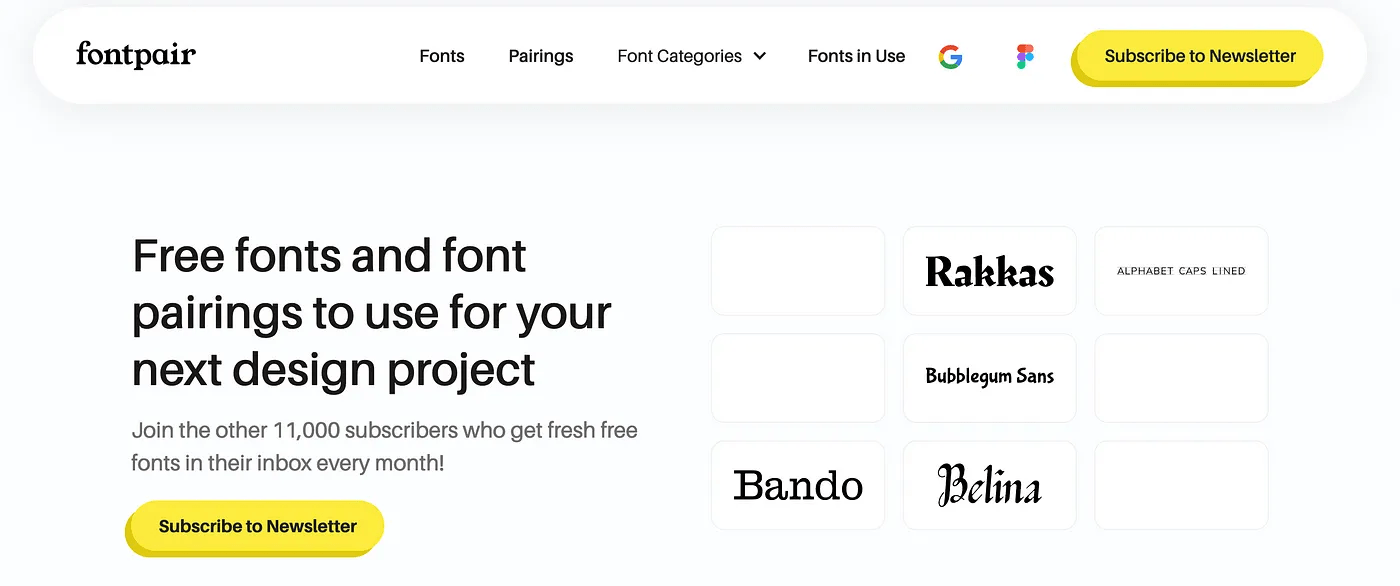
9. FontPair

Fontpair is an awesome font directory created specifically for finding fonts that match well together in your designs.
10. Responsively

Responsively is a design tool that helps users create responsive designs by previewing their designs on different devices and screen sizes. It allows users to see how their designs will look on different devices and make adjustments as needed.
11. WAVE (Web Accessibility Evaluation Tool)

WAVE is a tool that evaluates the accessibility of websites based on the Web Content Accessibility Guidelines (WCAG). It provides a report of any accessibility issues and suggests ways to improve the accessibility of the website.
12. Boxslider

Boxslider is a JavaScript library for creating responsive, accessible, and customizable slide shows and image galleries. It provides a range of features, such as image and slide navigation, captions, and customizable templates.
13. GradientGenerator

GradientGenerator is a tool that allows users to create custom gradients for their designs. It provides a range of options for customizing the gradient, such as color, angle, and shape, and allows users to export their gradients for use in their designs.
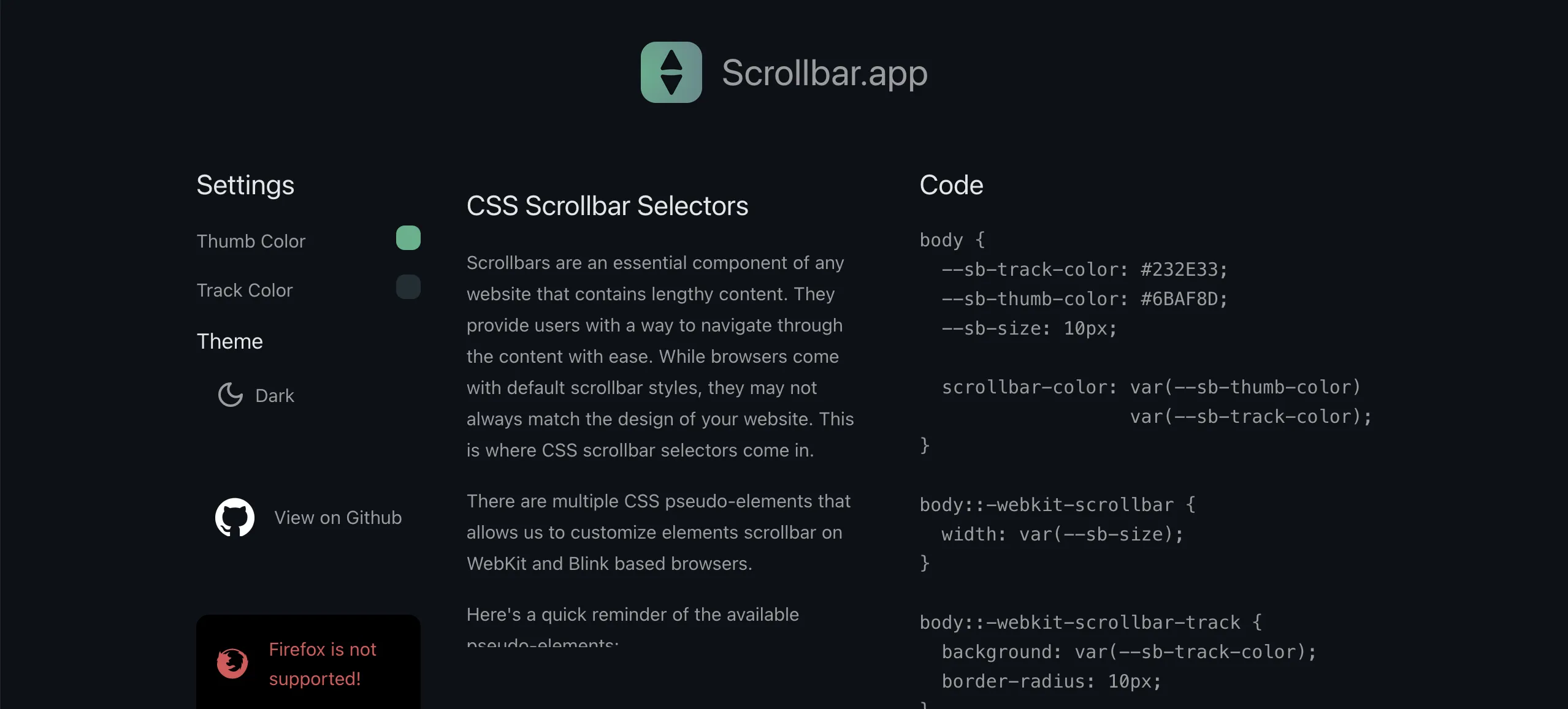
14. Scrollbar.app

Scrollbar.app is a macOS app that allows users to customize their scroll bars and navigation bars. It provides a range of customization options, such as color, size, and style, and allows users to create their own custom scroll bar designs.
15. OpenGPT

OpenGPT is an open-source AI platform that allows users to create and deploy their own machine learning models. It provides a range of tools and features for building, training, and deploying models, and is designed to be easy to use for both beginners and experienced AI developers.
Wrapping up
These tools continue to push the boundaries of what’s possible in front-end development, offering innovative solutions for design, animation, code quality, and more.
Give some of them a try & discover new ways to enhance your workflow and web development skills! 🚀

A little about me..
Hey, I’m Tim! 👋
I’m a freelance business owner, web developer & author. I teach both new and experienced freelancers how to build a sustainable and successful freelancing business. Check out my Complete Guide to Freelancing if you'd like to find out more.
While you're here, you can browse through my blogs where I post freelancing tips, code tutorials, design inspiration, useful tools & resources, and much more! You can also join the newsletter, or find me on X.
Thanks for reading! 🎉
![The 15 Best Front End Development Tools [2024]](/images/uploads/dall-e-thumb.png)





