Frontend News aims to keep you updated with what's happening in the world of web dev! With the latest news and resources from the design & development community.

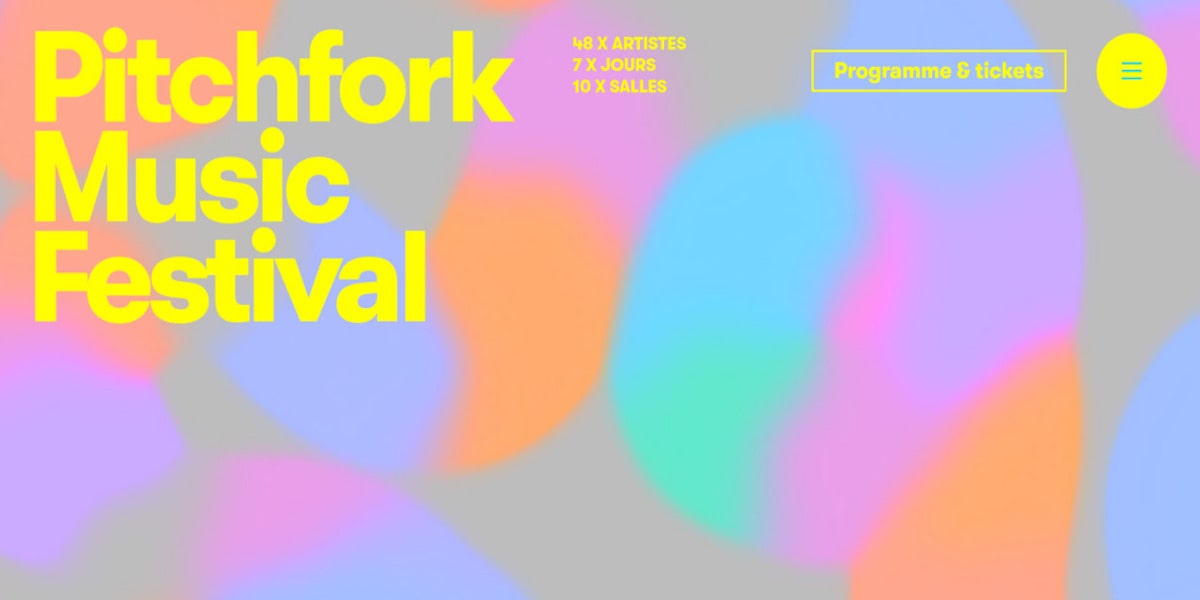
Inspiration: Pitchfork Music Festival 2021
Looking for some colorful design inspiration? Check out the french edition of the Pitchfork Music Festival website.

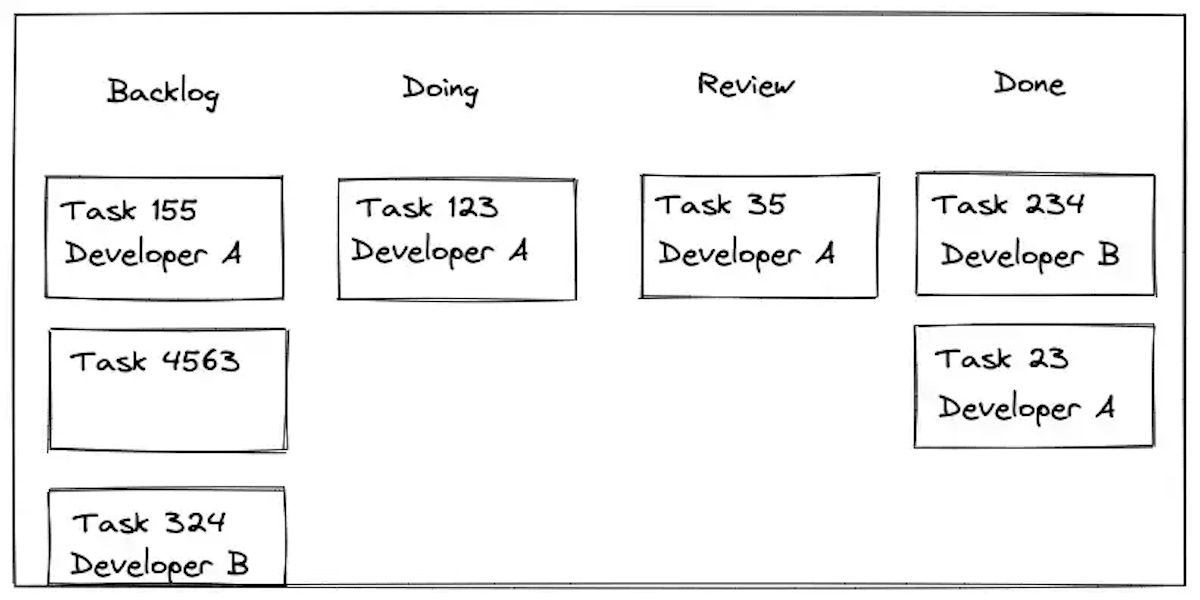
Static vs. Dynamic vs. Jamstack: Where’s The Line?
You’ll often hear developers talking about “static” vs. “dynamic” sites, or you may have heard someone use the term Jamstack. What do these terms mean, and when does a “static” site become either a Jamstack or dynamic site?

Looking for low-cost, reliable web hosting?
SiteGround are running a discount where you can get a hosting account for up to 62% off. With the basic plan, that’s only $6.99 a month!

Cookieless Alternative To Embed HTML, CSS And JS Code Snippets
Embedding code examples with third-party scripts often leads to tracking or cookies. We always wanted to have a simple website with a good UX, so setting cookies for no reason wasn’t an option for us. Now, with Indiepen, we are proud to introduce a privacy-friendly alternative.

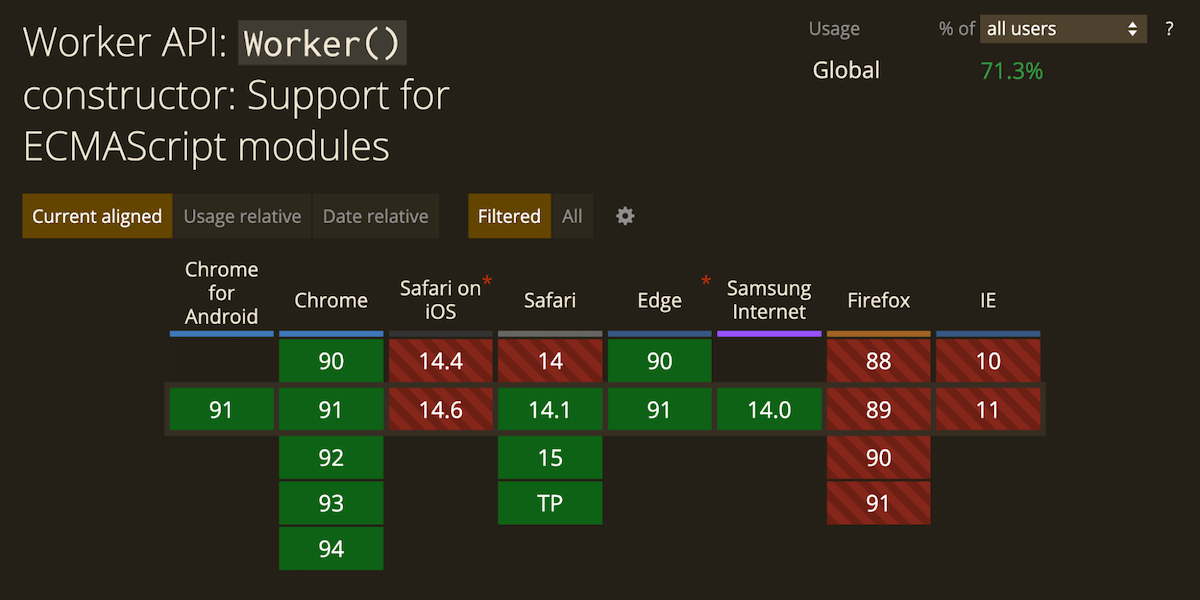
The State Of Web Workers In 2021
The web is single-threaded. This makes it increasingly hard to write smooth and responsive apps. Workers have a bad rep, but can be an important and useful tool in any web developer’s toolbelt for these kinds of problems. Let’s get up to speed on Workers on the Web!

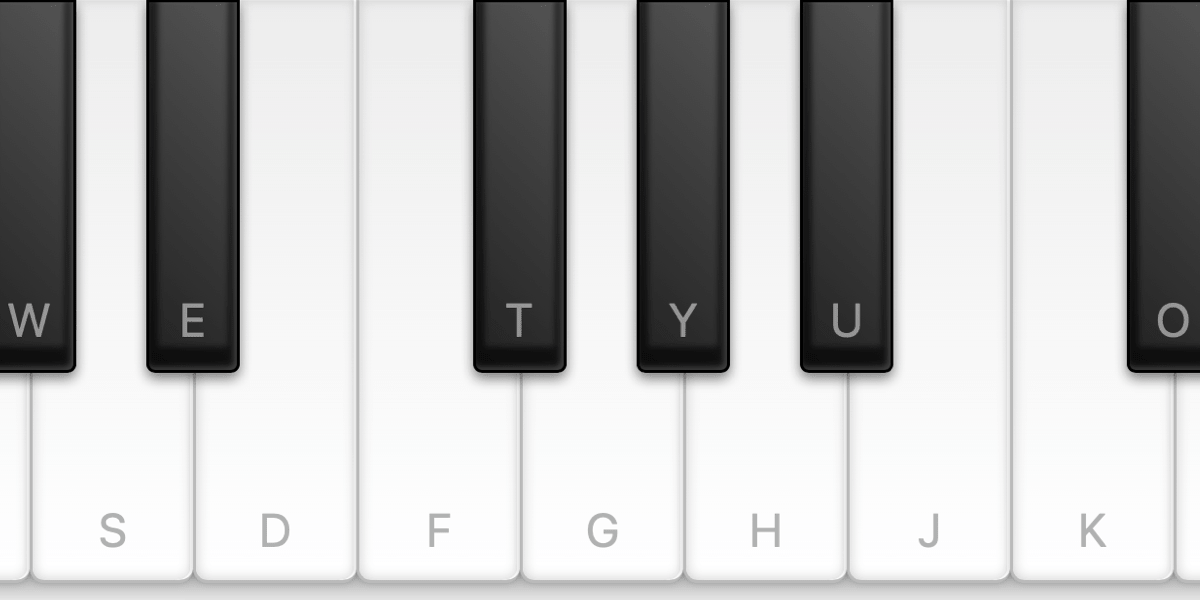
How to Code a Playable Synth Keyboard
With a little knowledge of music theory, we can use regular HTML, CSS and JavaScript — without any libraries or audio samples — to create a simple digital instrument. Let’s put that into practice and explore one method for creating a digital synth that can be played and hosted on the internet.

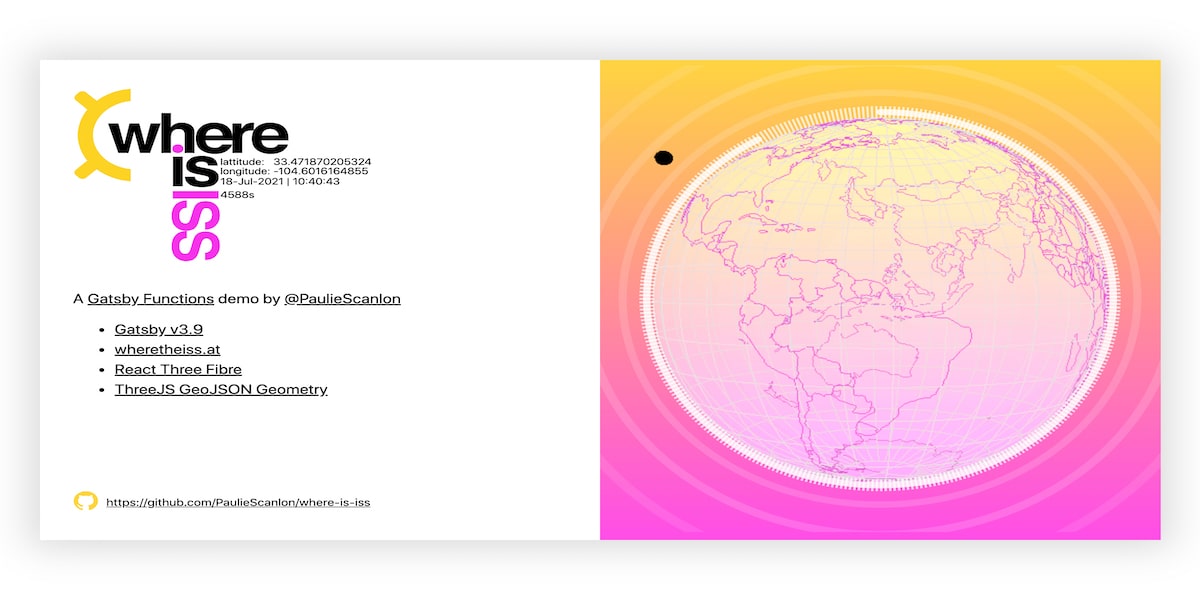
Gatsby Serverless Functions And The International Space Station
Gatsby recently announced the launch of “functions”. In this article, Paul Scanlon explains how to get the current location of the International Space Station (ISS) as it orbits the Earth in realtime using Gatsby Functions and then display it on a 3D interactive globe using React Three Fibre.

Global vs. Local Styling In Next.js
Next.js has strong opinions about how to organize JavaScript but not CSS. How can we develop patterns that encourage best CSS practices while also following the framework’s logic? The answer is surprisingly simple — to write well-structured CSS that balances global and local styling concerns.

Color Tools And Resources
Do you need a little inspiration boost? We’ve collected some useful color tools and resources that we’ve discovered lately — to help you get the most out of your creativity. We’ve also just recently covered CSS auditing tools, CSS generators, accessible front-end components, front-end boilerplates and VS code extensions — you might find them useful, too.

Maintaining End-To-End Quality With Visual Testing
By adding visual elements to your tests, you can gain more options to add meaningful ways in maintaining a high level of quality for your app. Colby Fayock explains how.

Freelance React Developer Checklist
Essentially this checklist makes your onboarding as a React freelance developer more seaming-less when entering a new project and team, because before a company can hire you as a React freelancer, both sides need to talk through this checklist to get their requirements aligned.

Episode #471: Including Perf as a Job, How Much to Bill Clients and more!
Can doing performance audits be a career in 2021? Comparing streaming and recording with Riverside and Streamyard. Is the front of the frontend being consumed by automation? Struggles in hiring and putting together resumes. And how much should freelancers bill clients for their own education and learning?

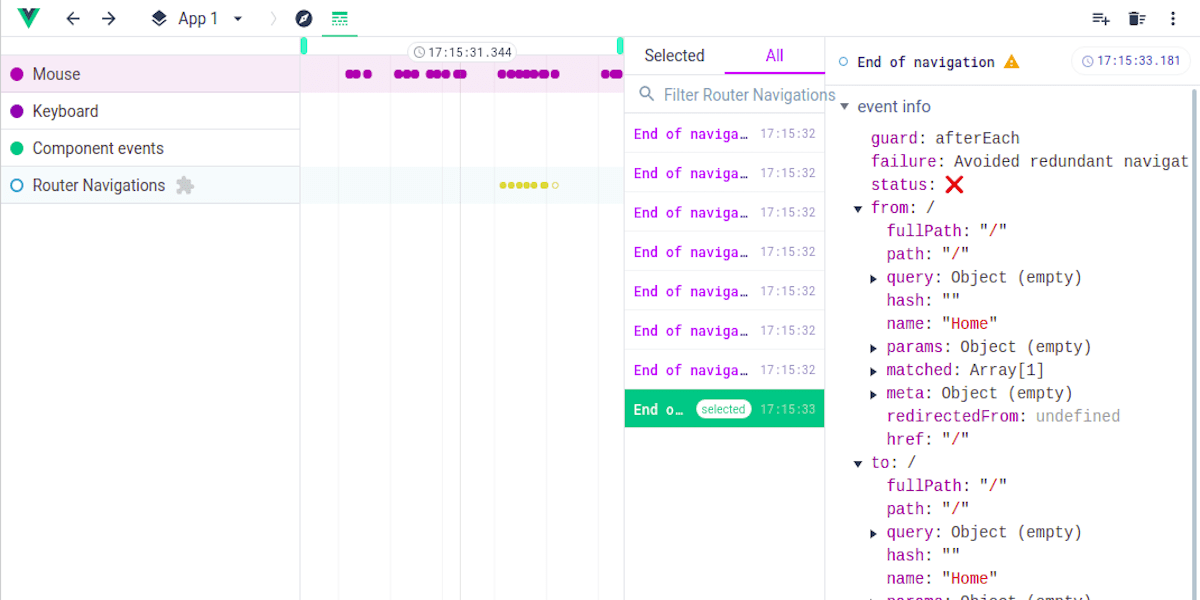
Tools And Practices To Speed Up The Vue.js Development Process
Even though Vue.js claims to have an approachable minimalist framework that can be incrementally adaptable, it can be a little bit overwhelming when starting as a Vue.js newbie. In this article, we’re looking at ways to make writing Vue.js a breeze.

glitch.new gives you instant shortcuts to get you from idea to a running app in seconds!

A little about me..
Hey, I’m Tim! 👋
I’m a freelance business owner, web developer & author. I teach both new and experienced freelancers how to build a sustainable and successful freelancing business. Check out my Complete Guide to Freelancing if you'd like to find out more.
While you're here, you can browse through my blogs where I post freelancing tips, code tutorials, design inspiration, useful tools & resources, and much more! You can also join the newsletter, or find me on X.
Thanks for reading! 🎉