Frontend News aims to keep you updated with what's happening in the world of web dev! With the latest news and resources from the design & development community.

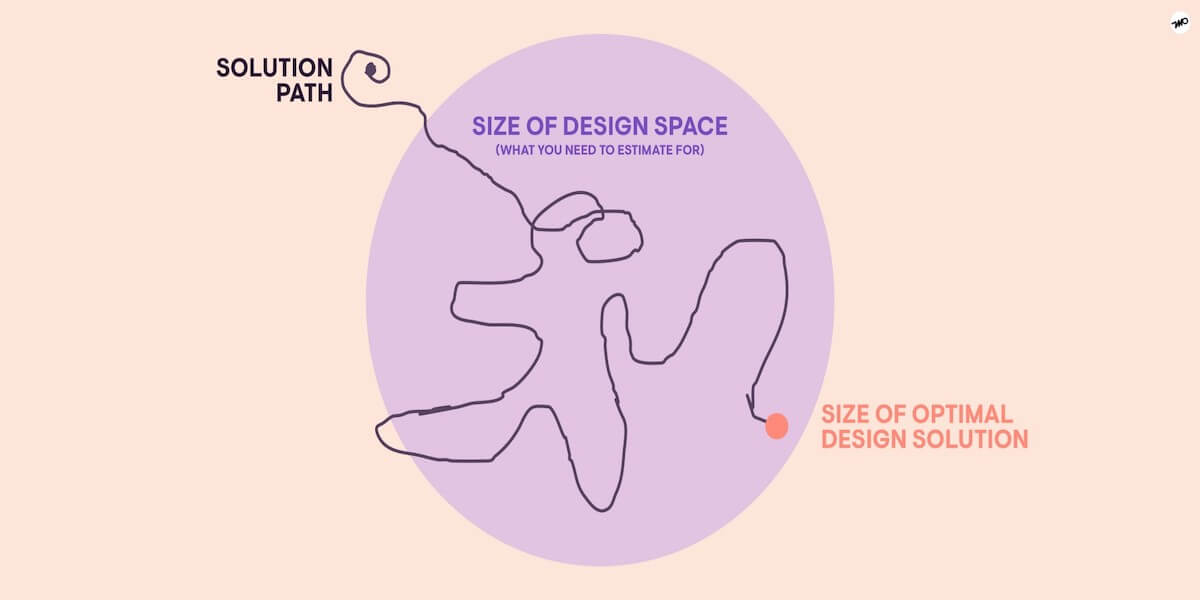
Design is an iterative process and you don’t know at the beginning of a new project how many design iterations you need to go through, justify, negotiate and test until you arrive at an acceptable solution. In this article, we explore some of the pitfalls of cost estimations for digital product and service design.

When To Say No To Freelance Projects
For hungry freelancers, it can be hard to turn work away. But in the long run, saying no to a project that’s a bad fit will make you a better freelancer. This article will help freelancers and consultants think critically about when to decline an opportunity or request and how to do so assertively but kindly.

Looking for low-cost, reliable web hosting?
SiteGround are running a discount where you can get a hosting account for up to 62% off. With the basic plan, that’s only $6.99 a month!

Slack extension for Visual Studio Code
Send your messages and files to Slack without leaving VS Code! Check out this project by Alper Gokcehan.

Optimizing WordPress for Google PageSpeed Insights
Speed is important. Users expect fast loading websites, and Google considers page performance as a ranking factor. Google Pagespeed or Lighthouse insights have received more attention over the years, especially now that Google has identified what they call “Core Web Vitals” as a future ranking signal.

21 tips for winning the 2021 Worst Site Award
There are 1.8 billion websites worldwide and you still have a chance to design the worst site ever!

How to Play and Pause CSS Animations with CSS Custom Properties
There is a CSS property specifically for controlling @keyframes animations, which can be controlled with JavaScript. This article shows you how to set it up! Hint: it involves CSS custom properties.

Lightweight Form Validation with Alpine.js and Iodine.js
Alpine.js and Iodine.js are two minimal JavaScript libraries we can use to create highly interactive forms with little technical debt and a negligible hit to our page-load time. Let's see how!

A neat exploration of the idea of turning CSS into "Atomic" classes.

Web Design Trends 2021: The Report
2020 was anything but normal. Consumers had their lives shaken up and many businesses experienced new challenges as well as opportunities thanks to the novel events of the year.

Building Flexible Components With Transparency
Paul Hebert shows us that adding a touch of transparency, we can design components that automatically adapt to their backgrounds.

Spring animations are a wonderful way to make UI interactions come to life. Rather than merely changing a property at a constant rate over a period of time, springs allow us to move things using spring physics, which gives the impression of a real thing moving, and can appear more natural to users. Let's see how to integrate Spring with Svelte!

How To Make More Money Selling Shopify Apps In 2021
Developing a Shopify app and being able to sell it are two different things. If you want to give merchants a reason to install and use your Shopify app, here are four things you need to do.

This article introduces the concept of rendering Adobe After Effects animation on the web with Lottie, which can make more advanced animations achievable.

Theming and Theme Switching with React and styled-components
A brilliant guide from Tapas Adhikary on building a theming system with React and styled-components.

A Shopify theme development environment using Liquid, Vue and Tailwind CSS 🧪

Hasura has a wonderful developer experience to set up quick and easy-to-use GraphQL APIs. This article serves as a great primer for setting up arrays when using Hasura.

A little about me..
Hey, I’m Tim! 👋
I’m a freelance business owner, web developer & author. I teach both new and experienced freelancers how to build a sustainable and successful freelancing business. Check out my Complete Guide to Freelancing if you'd like to find out more.
While you're here, you can browse through my blogs where I post freelancing tips, code tutorials, design inspiration, useful tools & resources, and much more! You can also join the newsletter, or find me on X.
Thanks for reading! 🎉