Frontend News aims to keep you updated with what's happening in the world of web dev! With the latest news and resources from the design & development community.

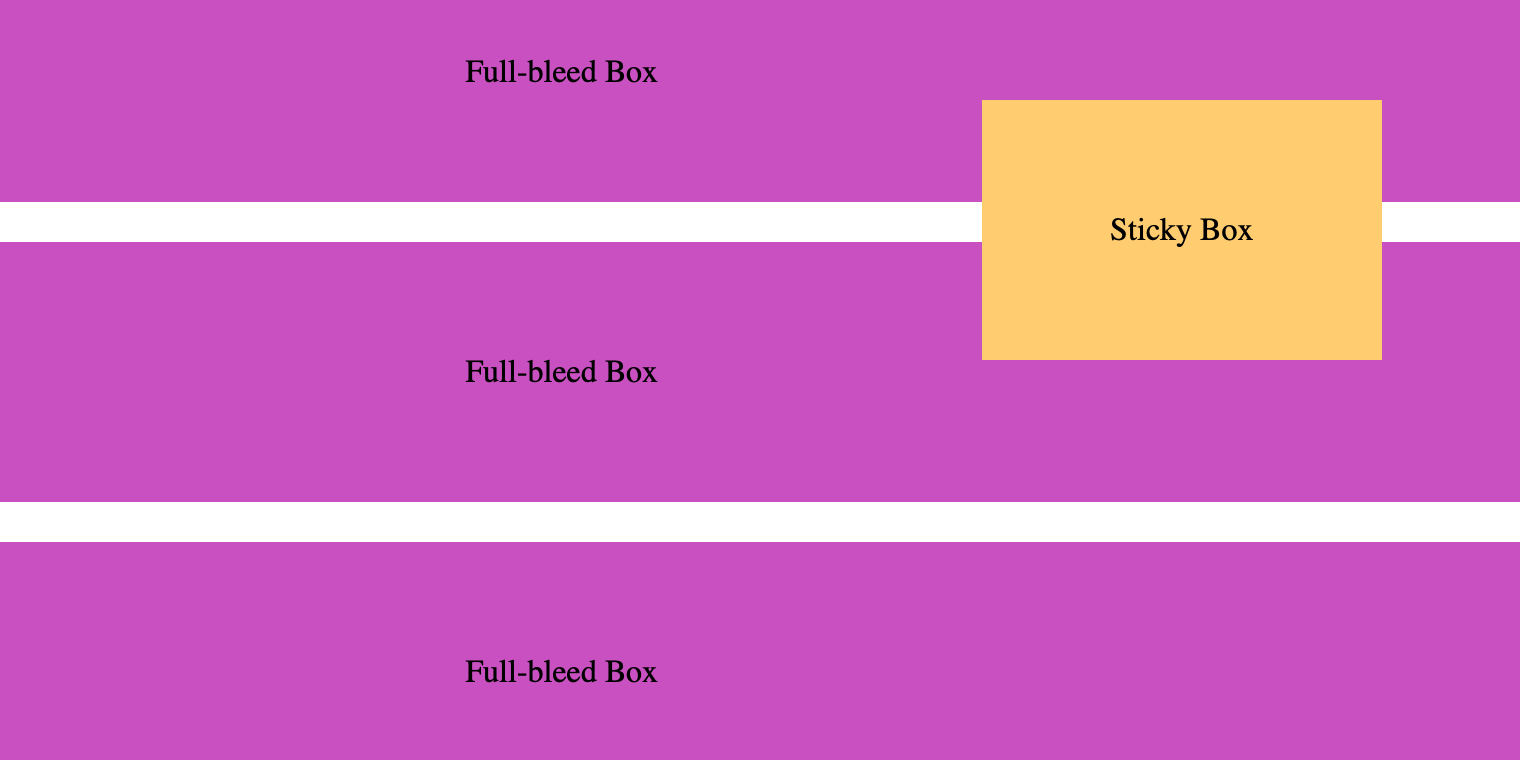
How to Get Sticky and Full-Bleed Elements to Play Well Together
An extremely useful example of building a layout with full-bleed elements, while one element stays stuck to the top!

Weaving Web Accessibility With Usability
In this article, Uri Paz explains how a site complying with accessibility guidelines may still present usability issues when testing with real users. Find out how weaving accessibility best practices with usability testing, can help as many people as possible to fully use your site.

Amplify always had a CLI that helps you build projects by setting up stuff like auth, storage, and APIs. That’s super useful, but now, you can do those things with the new Admin UI. And more, like model your data (!!), right from a local UI.

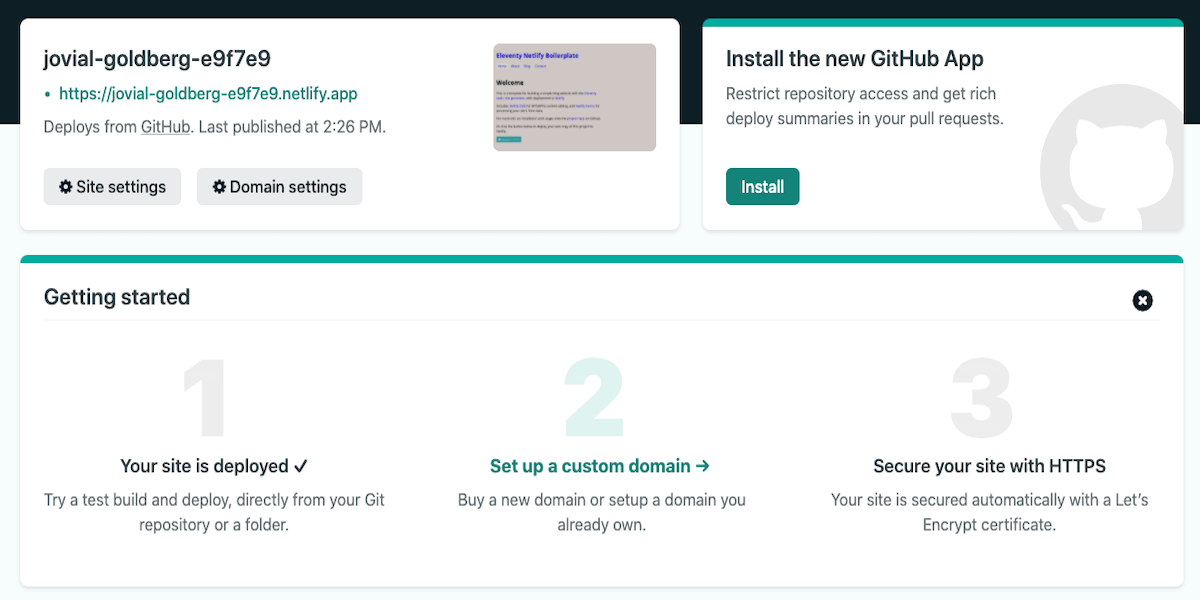
How To Migrate From WordPress To The Eleventy Static Site Generator
If you’re a designer or developer with intermediate knowledge of HTML and JavaScript, and know your way around GitHub and the command line, this tutorial is for you. We’re going to walk step-by-step through converting a WordPress site into a static site generated from Markdown.

10 JavaScript One-liners You Have Got to Add Your Arsenal as a Developer
JavaScript can do a lot of amazing things! From complex frameworks to handling API’s, there is just SO much to learn. But, it also enables you to do some awesome stuff using just one single line.

Playfulness In Code: Supercharge Your Learning By Having Fun
In the product-focused world of development, it can be easy to forget the joy of making for the sake of making. By dropping the ‘Why’ and ‘How’, and focusing instead on the ‘What’ of weird, wonderful ideas, you can nurture a totally different side to your skill sets.

In this article, we’re going to take a look at some of the new features of Vue 3! We’re also going be taking a look at some of the changes to the existing features.

How to create a client-serverless Jamstack app using Netlify, Gatsby and Fauna
In this article, we will learn how to build a Jamstack application using the combined-power of Netlify, Gatsby & Fauna!

The Core Web Vitals Hype Train
Earlier this week, Google announced that they will officially start using a subset of web performance metrics known as Core Web Vitals as part of their search ranking calculations starting in May 2021. This is huge, positive news in the perf & SEO worlds.

Nuxt, Auth, OAuth, M1 Updates, and Truths About Digital Accessibility
In this weeks podcast, Chris & Dave try to work out Auth and OAuth with Nuxt, they fix a fixed header issue, look at more on Apple's M1 processor, and a blog post reading of the Truths about Digital Accessibility.

How to Make an Area Chart With CSS
In this article, we’ll see how to create an area chart with CSS, using a semantic and accessible HTML foundation.

Introduction to GraphQL for Developers
GraphQL is a powerful query language for APIs and a runtime for resolving queries with data. This tutorial provides a nice overview before diving into the basics.

Lots of Ways to Use Math.random() in JavaScript
Let’s look at eight different ways we can use the Math.random() JavaScript API. These examples are all from different authors doing something interesting with this API.

Considerations for Making a CSS Framework
A great article, arguing for more flexibility for customization and account of user preferences when working on the web, especially in the framework landscape.

A nice overview of the rendering methods landscape! Which is best? Whatever works for you!
Previous Issue:

A little about me..
Hey, I’m Tim! 👋
I’m a freelance business owner, web developer & author. I teach both new and experienced freelancers how to build a sustainable and successful freelancing business. Check out my Complete Guide to Freelancing if you'd like to find out more.
While you're here, you can browse through my blogs where I post freelancing tips, code tutorials, design inspiration, useful tools & resources, and much more! You can also join the newsletter, or find me on X.
Thanks for reading! 🎉