Frontend News aims to keep you updated with what's happening in the world of web dev! With the latest news and resources from the design & development community.

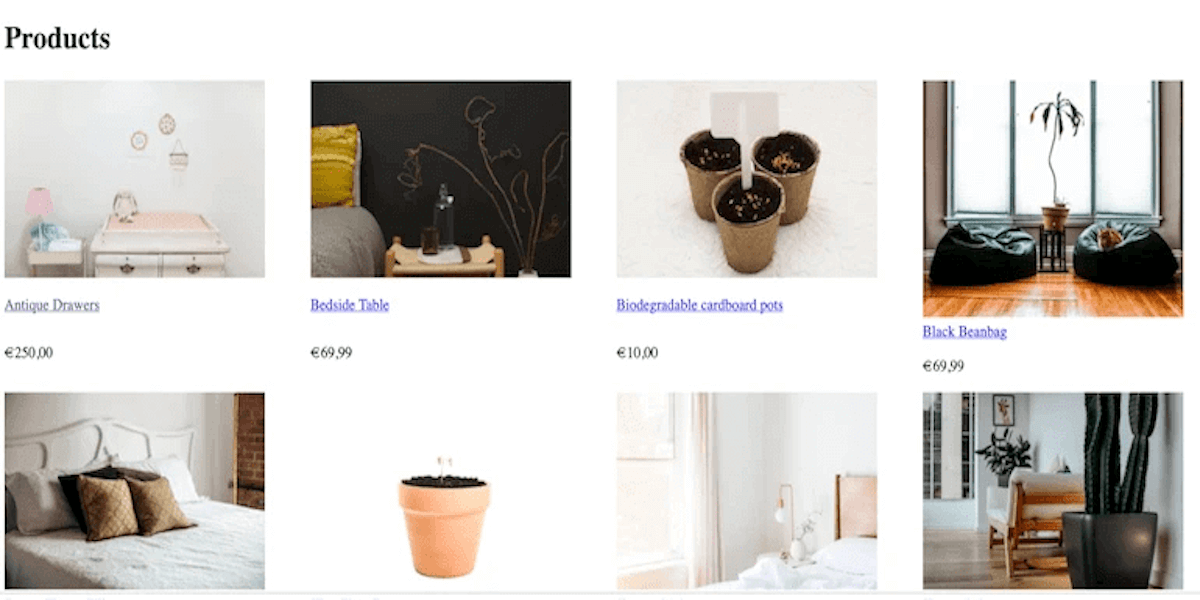
A CSS Grid Framework For Shopify Collection Pages
In this article, we’ll be looking at how to set up a grid layout for products on your collection pages, and how to use Shopify’s section settings to create customizable options in the online store editor.

Nova is a new (vehemently macOS-only) code editor from Panic, the folks behind Coda. It’s like “Coda 3” except this was such a major re-write that they gave it a whole new name.

How To Build Rapport With Your Web Design Clients
In this article, Matt Saunders offers some straightforward advice on how you can become a more business-savvy web designer and take your practice to the next level.

Using Markdown and Localization in the WordPress Block Editor
In this article, we'll see how to use Markdown to write documentation (displayed by a block of the WordPress editor). Plus we learn how to translate the documentation into the user’s language.

Linearly Scale font-size with CSS clamp() Based on the Viewport
Let's explore how to linearly scale text between a set of minimum and maximum sizes as the viewport’s width increases, with the intent of making its behavior at different screen sizes more predictable — All in a single line of CSS, thanks to clamp().

A Gentle Introduction to Using a Docker Container as a Dev Environment
An excellent guide by Burke Holland, explaining how to use a docker container as a dev environment.

ooooops I guess we’re* full-stack developers now
Some awesome insight by Chris Coyier! Drawing from a number of resources - he takes a look at what it means to be a frontend developer today. As full-stack work continues to blend itself into traditional "front-end" roles.

Unexpected Learnings From Coding Artwork Every Day For Five Years
Coding thousands of pieces of artwork teaches you a thing or two about the creative process. Whether you want to overcome perfectionism, learn new skills, or simply explore the playful side of coding, regular projects may be just what you need.

The Flavors of Object-Oriented Programming (in JavaScript)
A deep dive into the flavors of OOP within JavaScript.

Weaving Tangled Webs, Web Workers, and the History of the Web
We talk more about web workers, and making peace with production code written by your earlier self. And Jeremy Keith kicks off part 1 of a reading of the history of the web.

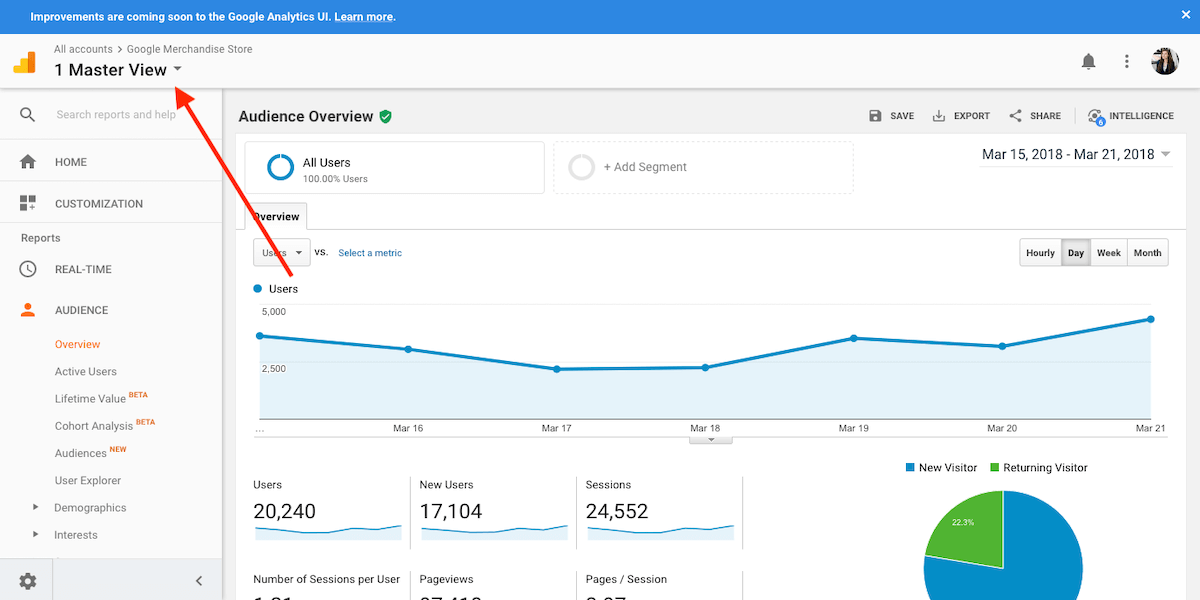
5 Ways Google Analytics Helps Web Developers In UI/UX Design
In this article, we’ll look at 5 features in Google Analytics that can help web developers and designers in making a better user experience on their website.

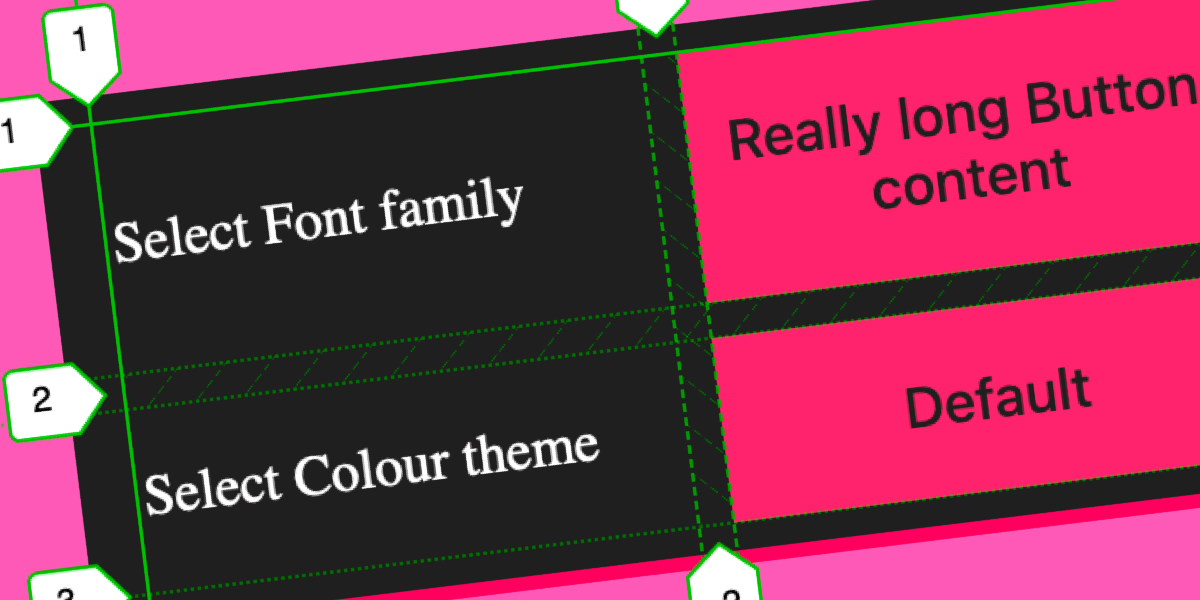
Achieving Vertical Alignment (Thanks, Subgrid!)
Our tools for vertical alignment have gotten a lot better as of late! This article takes a look at how we can use CSS' subgrid to make vertical alignment a cinch!
Previous Issue:

A little about me..
Hey, I’m Tim! 👋
I’m a freelance business owner, web developer & author. I teach both new and experienced freelancers how to build a sustainable and successful freelancing business. Check out my Complete Guide to Freelancing if you'd like to find out more.
While you're here, you can browse through my blogs where I post freelancing tips, code tutorials, design inspiration, useful tools & resources, and much more! You can also join the newsletter, or find me on X.
Thanks for reading! 🎉






