Frontend News aims to keep you updated with what's happening in the world of web dev! With the latest news and resources from the design & development community.

An Introduction To Running Lighthouse Programmatically
This article contains a brief introduction to Lighthouse, discusses the advantages of running it programmatically, and walks through a basic configuration.

Smashing Magazine Is Fourteen!
This week is the 14th birthday of Smashing Magazine. This article takes a look back at some memories from this year and previous years — with the help of the team and some Smashing friends.

How To Build A Blog With Next And MDX
In this article we'll build a blog, step by step, using Next.js and MDX. Finally, we’ll cover why you would opt for Next.js instead of “vanilla” React and alternatives such as Gatsby.

In this article, we'll take a look at the concept of perspective, starting with the very basics, as we work up to a fully animated 3D cube.

Setting up and Customizing the Ant Design System in a Nuxt App
Nuxt and Ant Design work well together, in part because of Nuxt’s code-splitting and tree-shaking abilities, not to mention Nuxt’s new static target deployment option. Combining the two can be a little tricky, so what follows are the steps you need to set it up!

Get Up And Running With Craft CMS
Choosing what CMS to use in your next development project is a critical decision for any business, large or small. In this guide, we’re going to run through the potential of Craft CMS.

How To Automate API Testing With Postman
In this article, we will learn how to write automated tests on web APIs with Postman. In order to follow along to this tutorial, you’ll need at least a fair amount of familiarity with Postman.

Smashing Podcast Episode 24 With Cassie Evans: What Is SVG Animation?
We’re talking about SVG Animation. How can vector images, JavaScript and CSS all work together to provide engaging motion graphics? Drew McLellan talks to SVG expert Cassie Evans to find out.

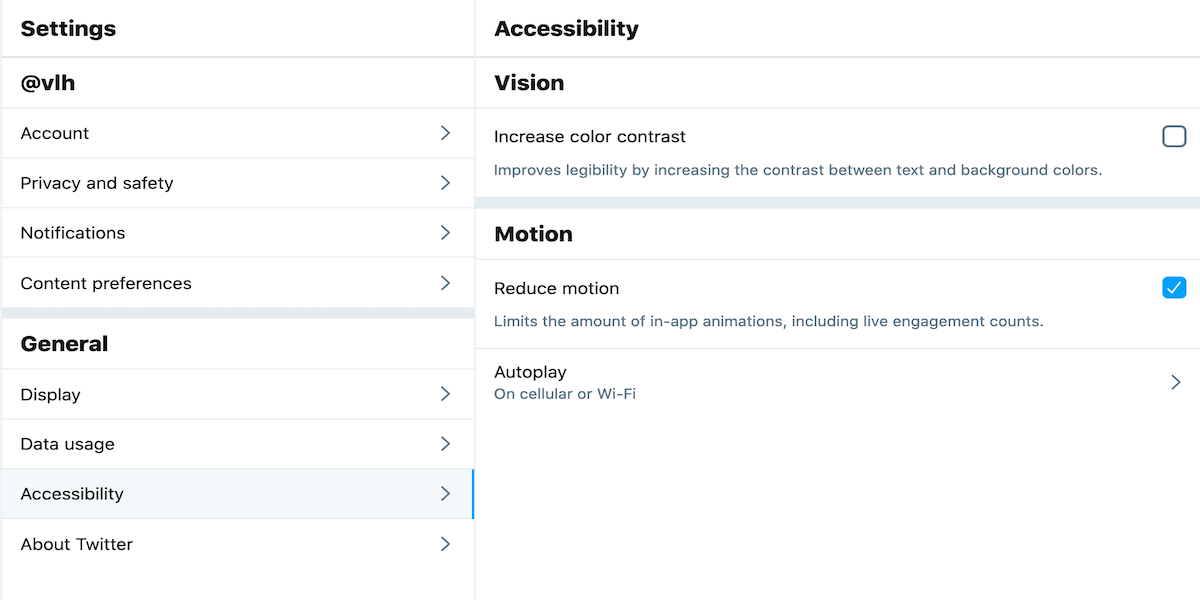
Designing With Reduced Motion For Motion Sensitivities
Thanks to the wide support of the prefers-reduced-motion-media feature, we now have more advanced ways to design motion that can be creative and innovative while also being safer for those with motion sensitivities. This article is all about the how and why of making that happen.

Cognitive Bias with David Dylan Thomas
David Dylan Thomas stops by to talk about his new book, Design for Cognitive Bias, recently published by A Book Apart.

One Action, Multiple Terminal Windows Running Stuff
A neat little article, taking a look at how to best manage multiple terminal windows.
Previous Issue:

A little about me..
Hey, I’m Tim! 👋
I’m a freelance business owner, web developer & author. I teach both new and experienced freelancers how to build a sustainable and successful freelancing business. Check out my Complete Guide to Freelancing if you'd like to find out more.
While you're here, you can browse through my blogs where I post freelancing tips, code tutorials, design inspiration, useful tools & resources, and much more! You can also join the newsletter, or find me on X.
Thanks for reading! 🎉