Frontend News aims to keep you updated with what's happening in the world of web dev! With the latest news and resources from the design & development community.

Design.dev: A New Place to Find Free High-Quality Design Resources
The hip new design resource site Design.dev will provide you with unique resources and premium designs that you won't find anywhere else!

A Complete Walkthrough of GraphQL APIs with React and FaunaDB
Setting up a React application has become very easy in the past few years, but setting up a backend with a GraphQL API? Not so much. This tutorial looks for an easier way to integrate a GraphQL API using FaunaDB.

JSCharting 3.0 adds chart types and major new features
Venn and Euler diagrams join the 150+ advanced chart types already supported with JSCharting in the 3.0 release. Other noteworthy features include right-to-left text support, advanced dashboard samples, dynamic highlighting, muting, support and much more.

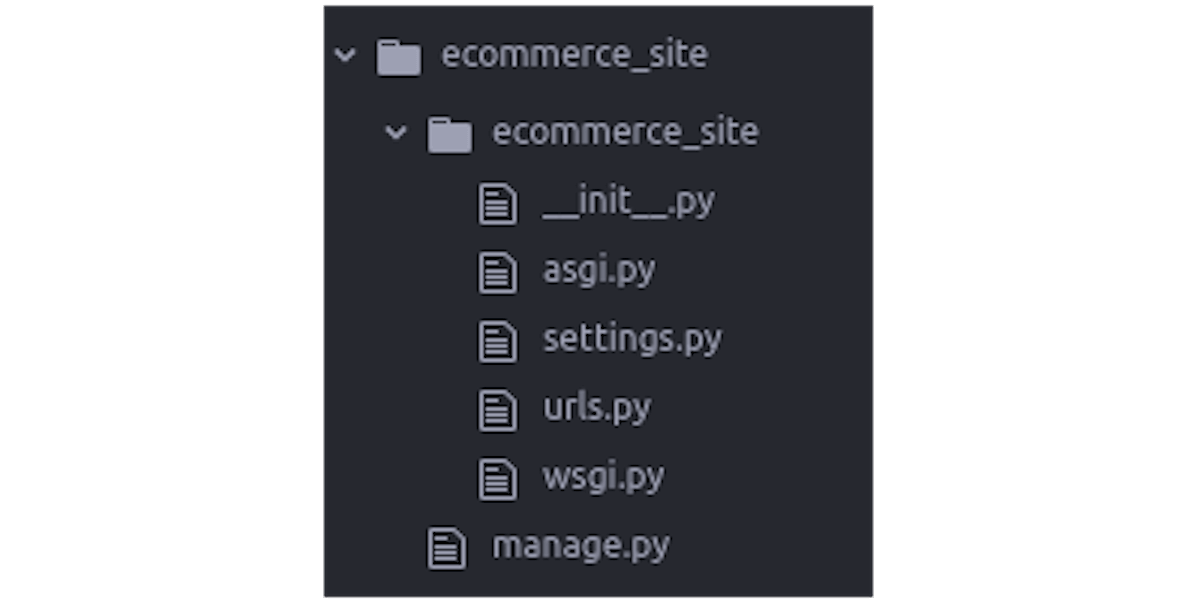
In this article, we will be taking an in-depth look at what Django brings to the table by understanding what the generated files and folder do, this will give us a better understanding of the Django framework.

Autonomy Online: A Case For The IndieWeb
There is an alternative to corporate bubbles online — it’s called the IndieWeb. Build your own personal websites, control your online presence, and learn on your own terms.

The SmashingConf team had such fun at their first SmashingConf Live! event last week. In this post, editor-in-chief Rachel Andrew shares highlights and feedback from the online conference.

Morphing SVG With react-spring
A neat article showing how we can create morphing SVG's using React Spring!

The video game Doom famously would flash the screen red when you were hit. Chris Johnson not only took that idea, but incorporated a bunch of the UI from Doom into this tounge-in-cheek JavaScript library called Doom Scroller.

Using Mobx As A State Manager In React Native Applications
MobX is one of the many state management tools available to React developers. In this tutorial, Fortune Kay explains what MobX is and how you can use it in your React applications by building one from scratch.

Designing a JavaScript Plugin System
Plugins are a common feature of libraries and frameworks, and for a good reason: they allow developers to add functionality, in a safe, scalable way. So how do you go about building a plugin system? Let’s answer that question by building one of our own, in JavaScript.

We're talking addendum's and corrections, updates on Chris' text game, browsers built for designers, saying farewell to Firefox?, the best way to spin up a brochure website, and how Gutenberg in WordPress is these days.

Smashing Podcast Episode 23 With Guillermo Rauch: What Is Next.js?
We’re talking about Next.js. What is it, and where might it fit into our web development workflow? Drew McLellan talks to co-creator Guillermo Rauch to find out.

How To Create Customer-Centric Landing Pages
Customer needs should be one of the primary considerations when designing a website or landing page. In this article, Travis Jamison explains why customer-centricity is so important and how you can apply it to almost every business decision that you make.

How To Build Your Own Comment System Using Firebase
Ever wanted to have a comments section for your blog, but were overwhelmed by the high cost and maintenance solutions? Firebase can be your savior. In this guide, we’ll learn how to add a comments section to your blog with Firebase, while learning the basics of Firebase on the way.

Where Does Logic Go on Jamstack Sites?
This article looks at the four key stages where logic can be inserted, when working with JAMStack websites.

A little about me..
Hey, I’m Tim! 👋
I’m a freelance business owner, web developer & author. I teach both new and experienced freelancers how to build a sustainable and successful freelancing business. Check out my Complete Guide to Freelancing if you'd like to find out more.
While you're here, you can browse through my blogs where I post freelancing tips, code tutorials, design inspiration, useful tools & resources, and much more! You can also join the newsletter, or find me on X.
Thanks for reading! 🎉






