Frontend News aims to keep you updated with what's happening in the world of web dev! With the latest news and resources from the design & development community.

Mocking allows you to simulate the API without (ideally) changing the front end. This article looks at what a good API mocking should look like and how to implement a mocked API into a new or existing application.

Better Error Handling In NodeJS With Error Classes
Kelvin Omereshone explains the "error" class pattern and how to use it for a better, more efficient way of handling errors across your applications.

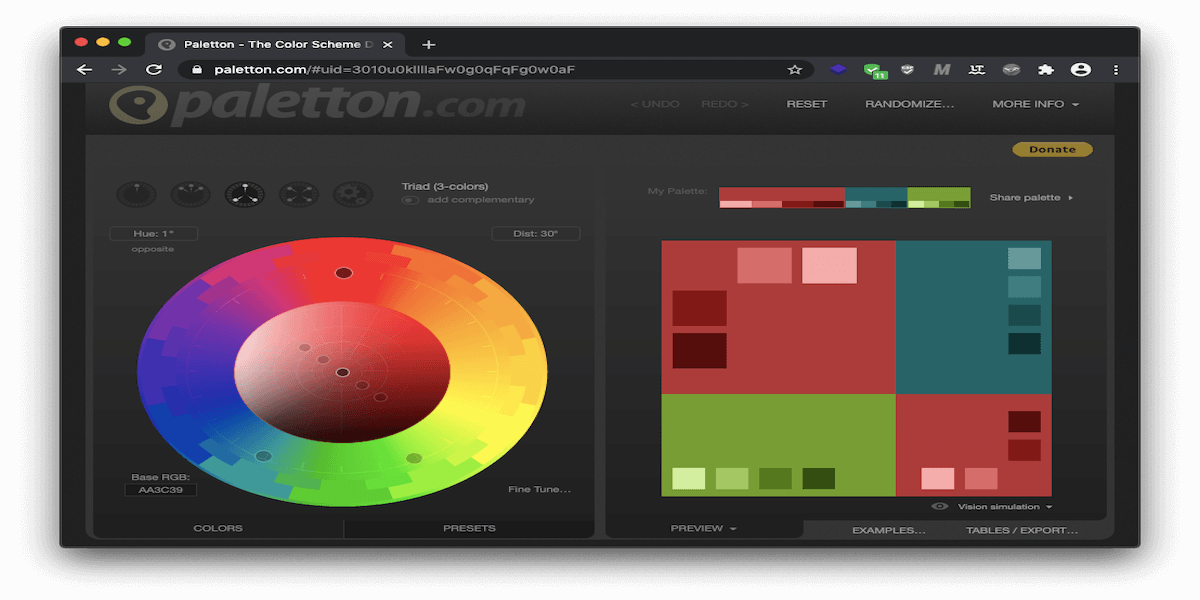
How To Configure Application Color Schemes With CSS Custom Properties
In this article, Artur Basak introduces a modern approach on how to set up CSS Custom Properties that respond to the application colors.

Smashing Podcast Episode 22 With Chris Coyier: What Is Serverless?
e’re talking about Serverless architectures. What does that mean, and how does it differ from how we might build sites currently? Drew McLellan talks to Chris Coyier to find out.

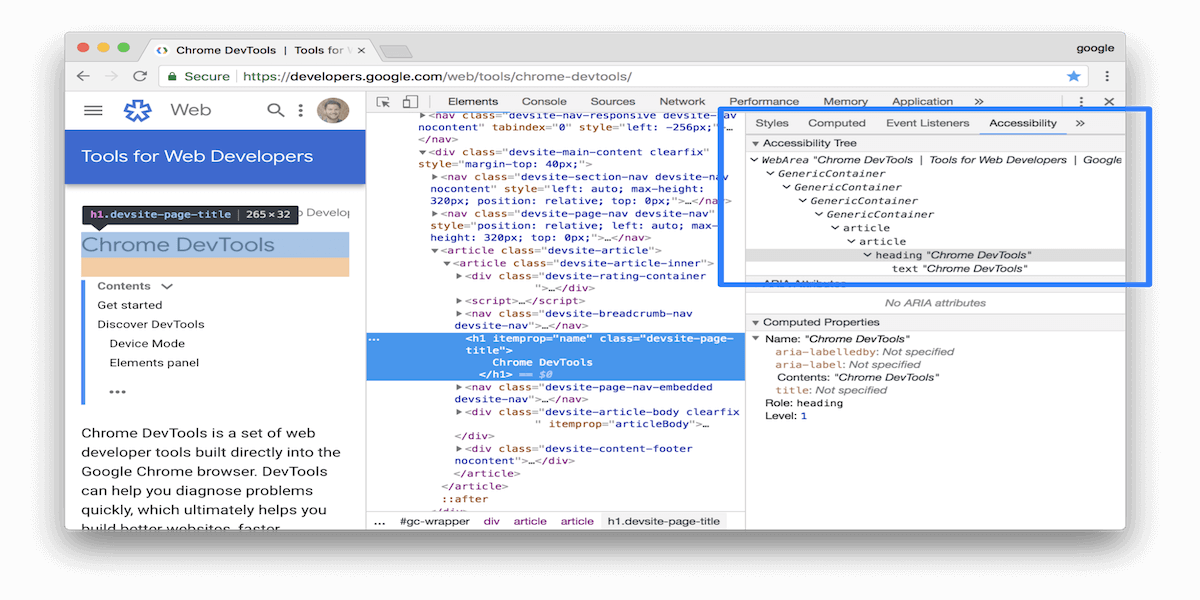
Accessibility In Chrome DevTools
This article will demonstrate some useful features in DevTools which can help you improve the accessibility of your website.

A fantastic deep dive into web history with Jay Hoffman - this chapter takes a look at web browsers.

Practical Use Cases for JavaScript’s closest() Method
Have you ever had the problem of finding the parent of a DOM node in JavaScript, but aren’t sure how many levels you have to traverse up to get to it? Let's fix this with the new Element.closest() method.

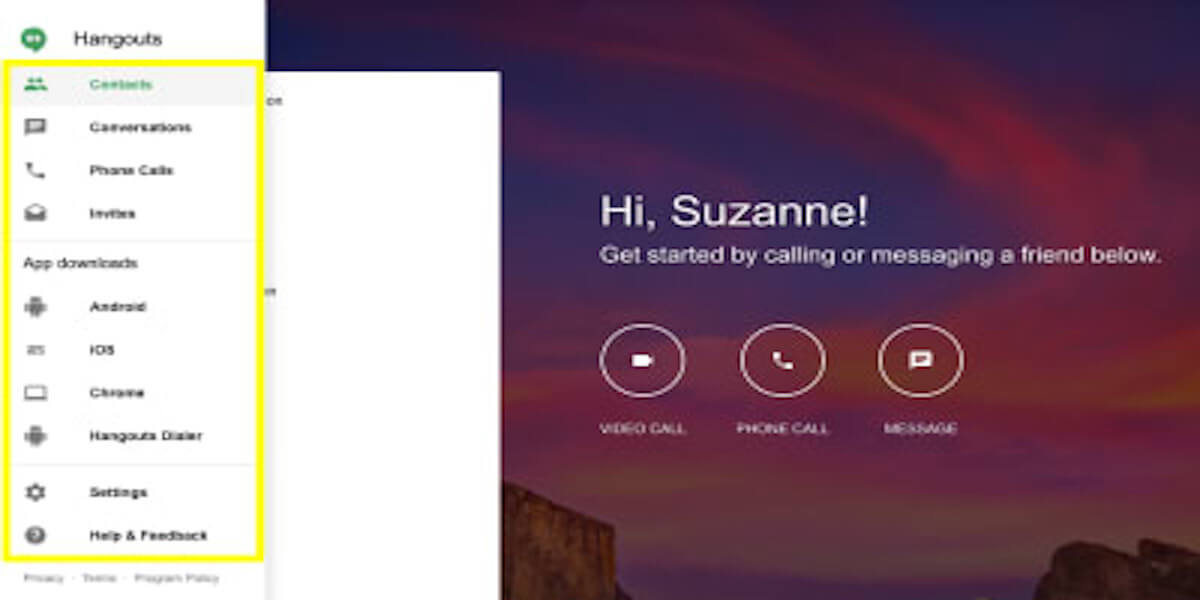
4 Lessons Web App Designers Can Learn From Google
There’s a reason why Google dominates market share for things like search engines, web browsers, email clients and cloud storage services. If there’s one company whose product features you should be mirroring, it’s Google.

Community Resources, Weekly Newsletter, And Boosting Skills Online
Smashing magazine has been through a good number of changes in the past: a new design, a new layout, a new technical stack, and so much more. This article sums up what happening with this wonderful resource!

A Smashing Guide To The World Of Search Engine Optimization
SEO is an ever-changing world. Blink and you’ll miss the latest best practices, thought leaders, and tools. Feeling out of touch is natural. This guide is your way back into the groove, baby.
Read it ➡️

Tailwind, Where to Find Inspiration, SVG Corrections, and Web Workers
A look at Tailwind CSS, getting overwhelmed with where to start on a project, some follow up on SVG sizes and web components, and why isn't there a bigger focus on web workers?

What I Learned by Fixing One Line of CSS in an Open Source Project
I was browsing the Svelte docs on my iPhone and came across a blaring UI bug. The notch in the REPL knob was totally out of whack. I’m always looking to contribute to open source, and I thought this would be a quick and easy fix. Turns out, there was a lot more to it than just changing one line of CSS.
Previous Issue:

A little about me..
Hey, I’m Tim! 👋
I’m a freelance business owner, web developer & author. I teach both new and experienced freelancers how to build a sustainable and successful freelancing business. Check out my Complete Guide to Freelancing if you'd like to find out more.
While you're here, you can browse through my blogs where I post freelancing tips, code tutorials, design inspiration, useful tools & resources, and much more! You can also join the newsletter, or find me on X.
Thanks for reading! 🎉