Frontend News aims to keep you updated with what's happening in the world of web dev! With the latest news and resources from the design & development community.

The latest trend? Blobby shapes. It’s a fun flourish that adds a little panache, especially for flat designs that need a splash of color or an interesting focal point that leads the eye from one place to anther.

A Look at What’s New in Chrome DevTools in 2020
An overview of some of the latest Chrome Dev Tools, covering many of the new features. Also a look at what’s happening in some other browsers.

Different versions of your site can be running at the same time
It's pretty easy for a user to be running an old version of your site. Not only that, but a user could be running many different versions of your site at the same time, in different tabs, and that's kinda terrifying. This article takes a look at these situations & proposes solutions.

Getting the Most Out of Variable Fonts on Google Fonts
A look at the new variable font family called Recursive Sans & Mono.

The Renaissance Of No-Code For Web Designers
As the Internet evolves, browsers align, capabilities are added and accessibility of technology becomes easier, designers face new opportunities to create, think, and change their status with no-code tools.

Want to get better at code? Teach someone CSS.
The aim of this article is not to teach basic CSS to those who already know it but rather to highlight the things that inspired a newcomer and hopefully inspire you to pass on some knowledge to others if the opportunity arises.

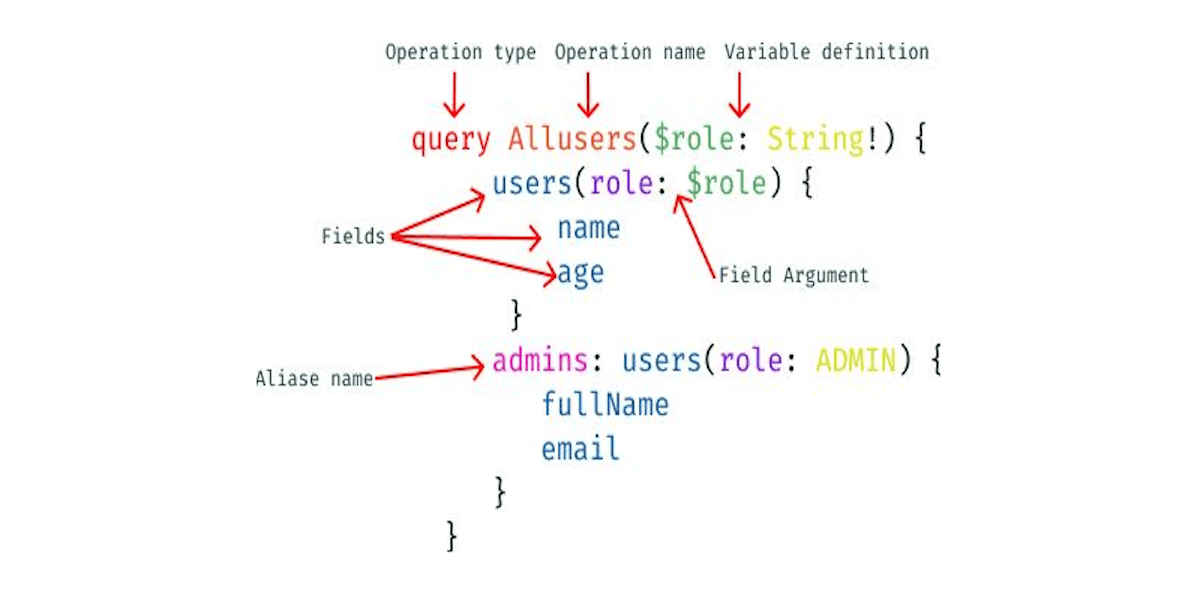
Understanding Client-Side GraphQl With Apollo-Client In React Apps
In this article, we’ll be taking a closer look at a few basics of GraphQL and Apollo Client, as well as how to work with both of them.

Facebook have created and open-sourced several technologies, such as React, GraphQL, Relay, and a new CSS-in-JS library called stylex - let's take a closer look!

A Bit on Web Component Libraries
A neat article review some of the popular web component libraries that have popped up in recent times.

Monica Powell shared a really cool trick which turns a README.MD file into a homepage for your git profile.

Sleep Issues, Zoom Masters, Discord as the New Chat, and more!
This episode we're talking about why we sleep, Zoom call etiquette and practices, spinning up Discord in 2020, Chris going Ruby, Dave working on CSS for foldable Windows devices, and what's the deal with masonry grid and layout?

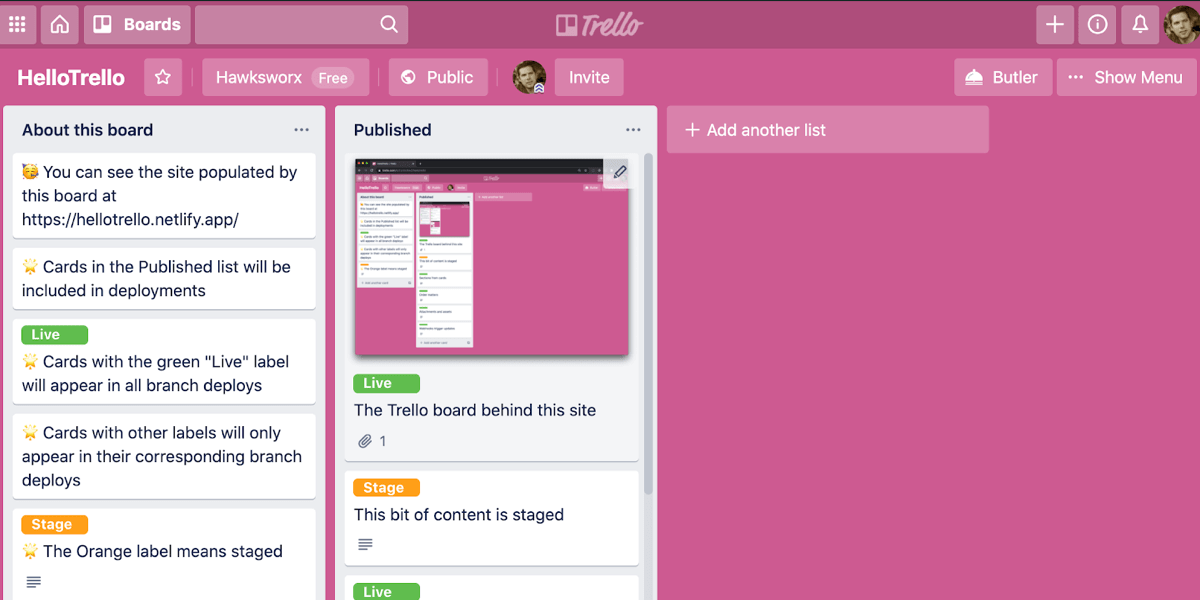
Using Trello as a Super Simple CMS
Sometimes, it’s nice to use a really simple tool that anyone updating content on the site is already familiar with, rather than getting to grips with a new CMS. Why not use trello?
Previous Issue:

A little about me..
Hey, I’m Tim! 👋
I’m a freelance business owner, web developer & author. I teach both new and experienced freelancers how to build a sustainable and successful freelancing business. Check out my Complete Guide to Freelancing if you'd like to find out more.
While you're here, you can browse through my blogs where I post freelancing tips, code tutorials, design inspiration, useful tools & resources, and much more! You can also join the newsletter, or find me on X.
Thanks for reading! 🎉






