Frontend News aims to keep you updated with what's happening in the world of web dev! With the latest news and resources from the design & development community.

An Eleventy Starter with Tailwind CSS and Alpine.js
A wonderful starter demo with Eleventy, including integrations with Nunjucks for templating, Tailwind for styles and Alpine.js for scripts.

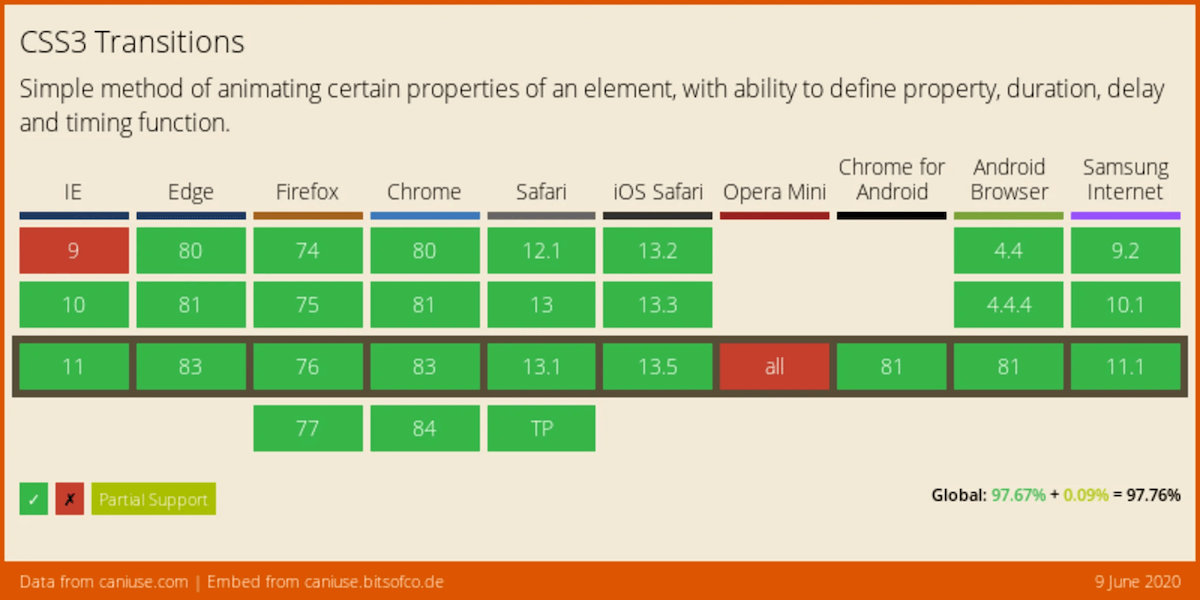
CSS Transitions In Vuejs And Nuxtjs
In this tutorial, we’ll see the different ways to apply transitions in both Vue.js and Nuxt.js applications.

A nice tutorial using Next.js to build a static blog framework with a design and structure inspired by Jekyll.

Removing Panic From E-Commerce Shipping And Inventory Alerts
This article looks at some ways that web designers can keep panic and frustration from seeping into the e-commerce experience.

How to Make a List Component with Emotion
A neat tutorial showing how to build a list component, while using Emotion to manage your styles.

Creating Tiny Desktop Apps With Tauri And Vue.js
In this article, Kelvin explains how Tauri plays well with the progressive framework Vue.js by integrating both technologies in bundling an example web app as a native application.

15 Graphic Design Magazines You Should Definitely Subscribe To
Some awesome design inspiration from magazines that don’t fail to fill our creativity with vibrant colors and amazing design ideas.

Building Serverless GraphQL API in Node with Express and Netlify
A great tutorial showing how simple it is to deploy your very own API, without the headache of managing a server.

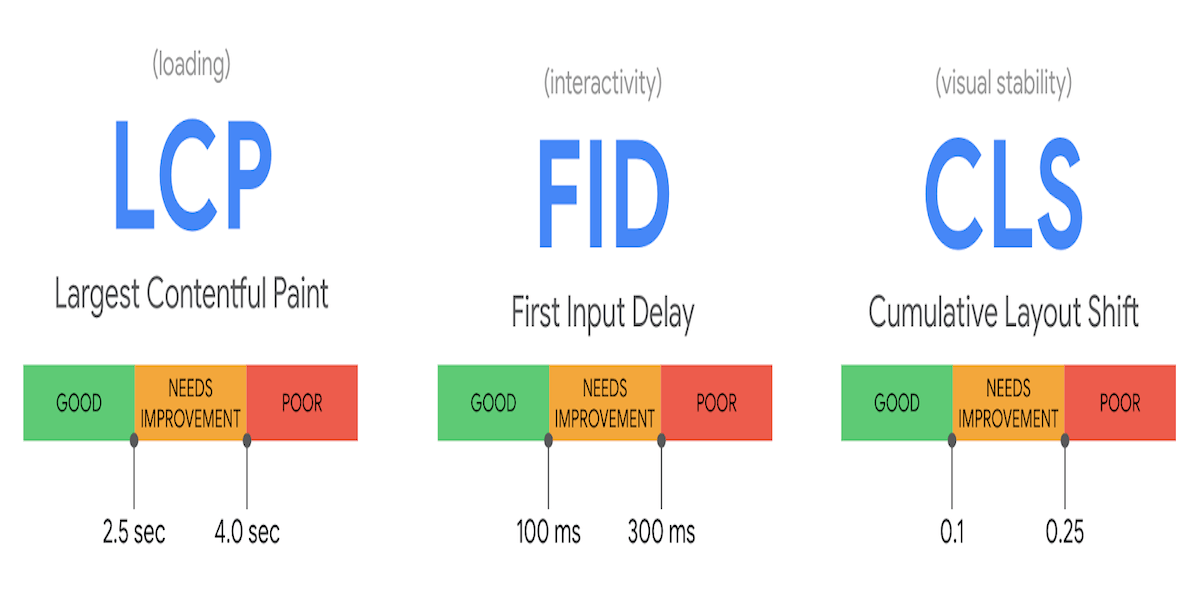
Make Your Sites Fast, Accessible And Secure With Help From Google
From June 30th to July 2nd, Google’s web platform team brought together the web community for web.dev LIVE. This article provides a nice roundup of advances in Googles' web development ecosystem.

Understanding Plugin Development In Gatsby
In this post, we'll learn all about Gatsby plugins! And we even create a comment plugin that can be used on any Gatsby website, one of which we will install by the end of the tutorial.

CSS Tricks, Old Tech, Apple Goes Arm, and Building an Image Machine
We're talking about Chris' new book of CSS Tricks, building support for old tech on the web, Apple going Arm and what that might mean for Parallels, and building Dave's magical image machine.
Previous Issue:

A little about me..
Hey, I’m Tim! 👋
I’m a freelance business owner, web developer & author. I teach both new and experienced freelancers how to build a sustainable and successful freelancing business. Check out my Complete Guide to Freelancing if you'd like to find out more.
While you're here, you can browse through my blogs where I post freelancing tips, code tutorials, design inspiration, useful tools & resources, and much more! You can also join the newsletter, or find me on X.
Thanks for reading! 🎉