Google Chrome reigns supreme as the most popular browser for desktop and mobile devices. So it goes without saying that it's used by multitudes of designers and developers.
It is well known for an abundance of optional extensions, plugins and add-ons, that have been developed within the community. These extensions can greatly help us boost our daily productivity!
We’ve collected 15 of the best Google Chrome extensions to help your design process. Enjoy!
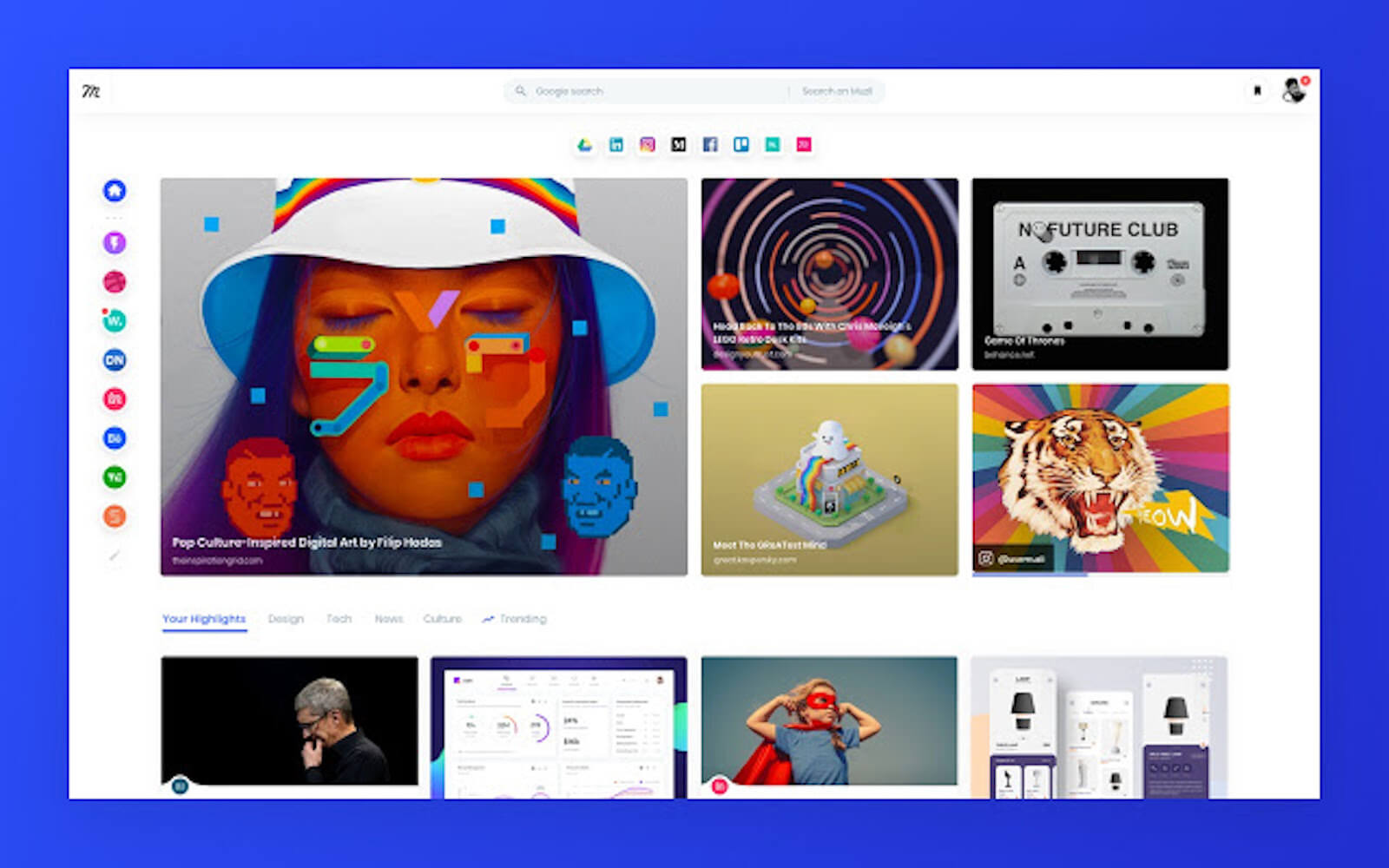
Muzli

Muzli delivers expertly curated design inspiration, UI, UX and interactive news and shots from around the web. It's a true must-have for creatives!
Download Muzli.
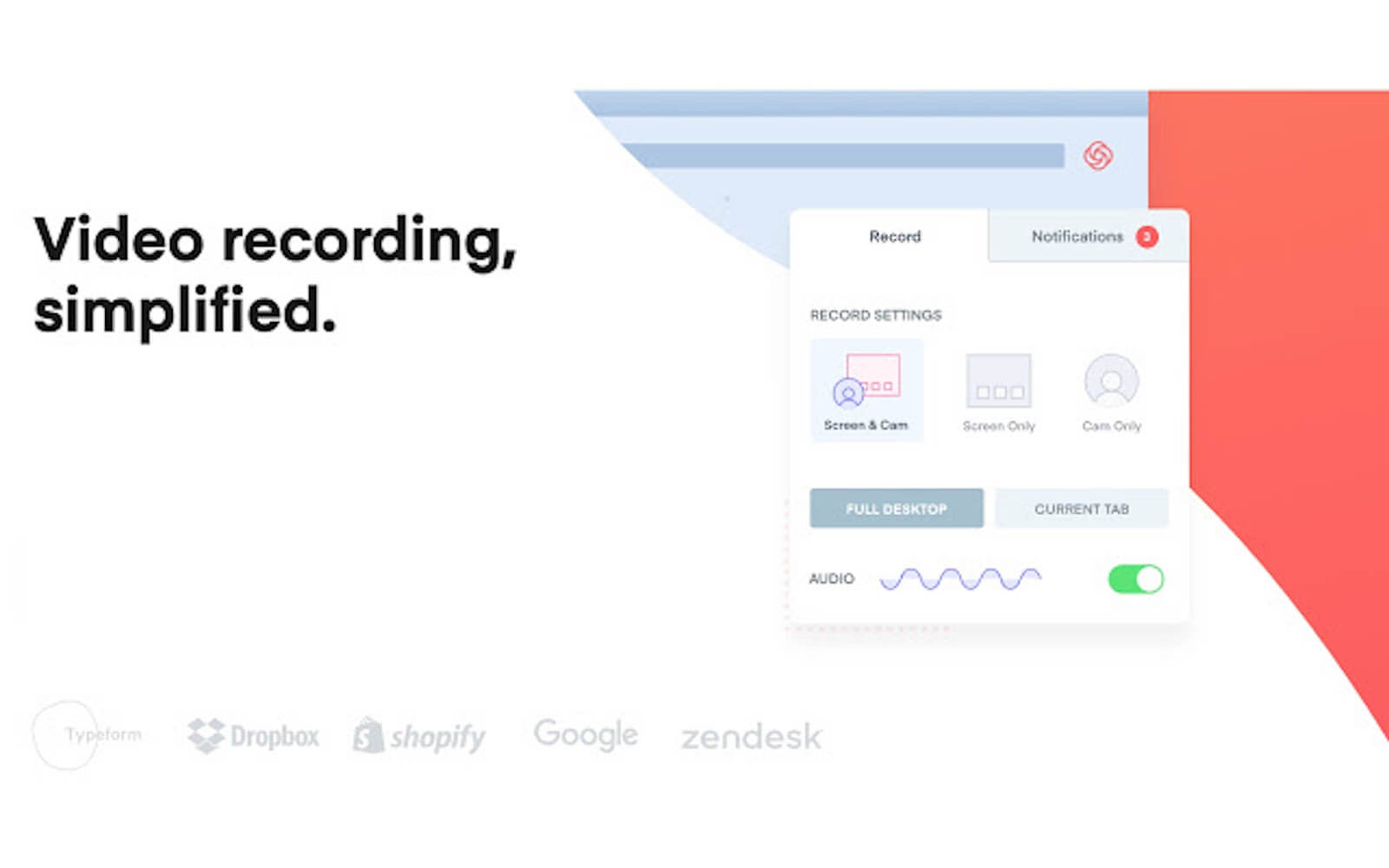
Loom

Loom helps you record animations, user-flows, or bugs and share them with your team. It's a highly useful extension that also happens to be free!
Download Loom.
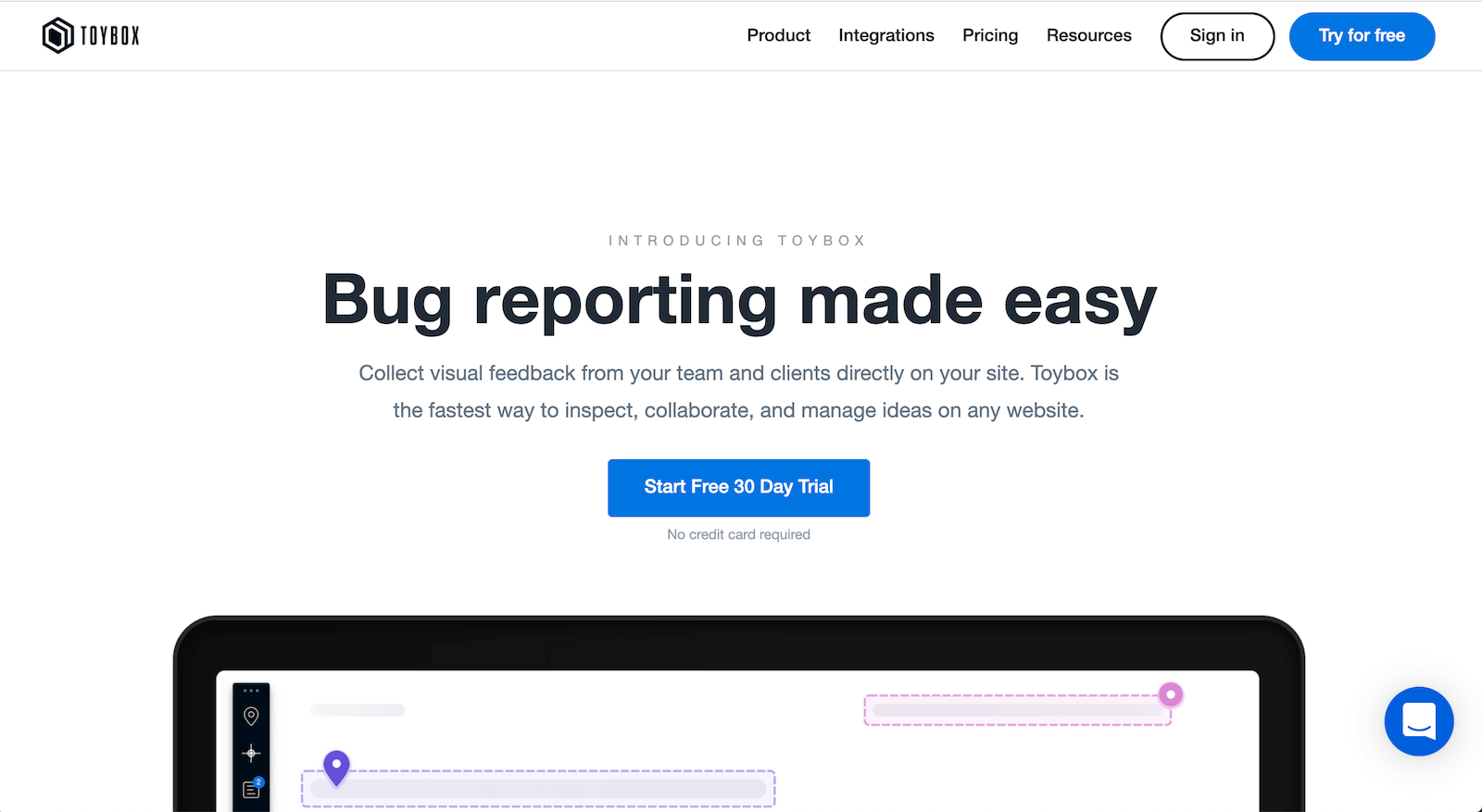
Toybox

Toybox is an extremely useful tool for quickly inspecting the CSS of your website. It also allows you to leave feedback, take screenshots (automatically), record browser data, OS info, viewport size and more — making reproducing issues a breeze.
Download Toybox.
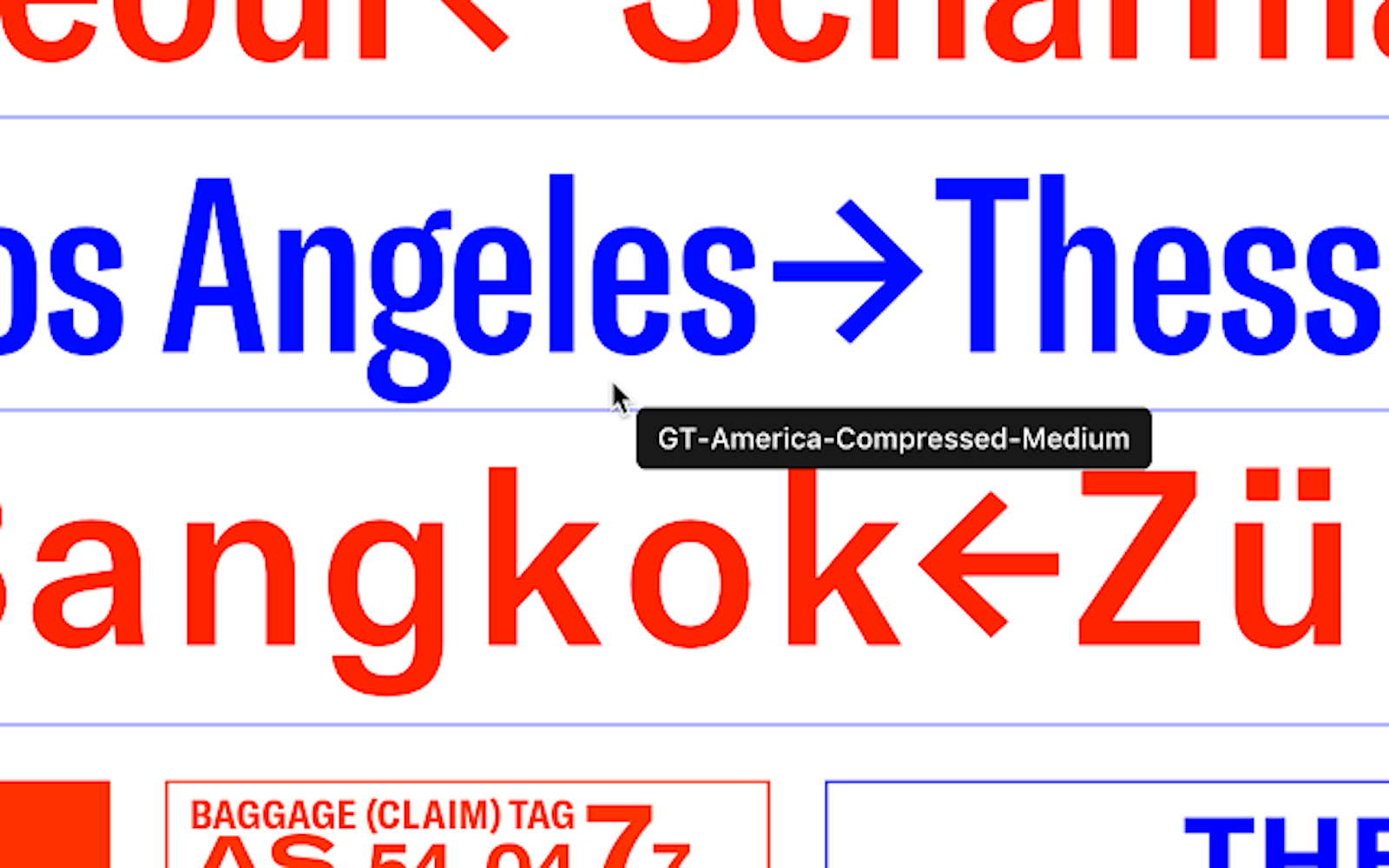
WhatFont

Whatfont helps you to quickly identify what font used on a website. It gives you a ton of information like font name, weight and size.
Download WhatFont.
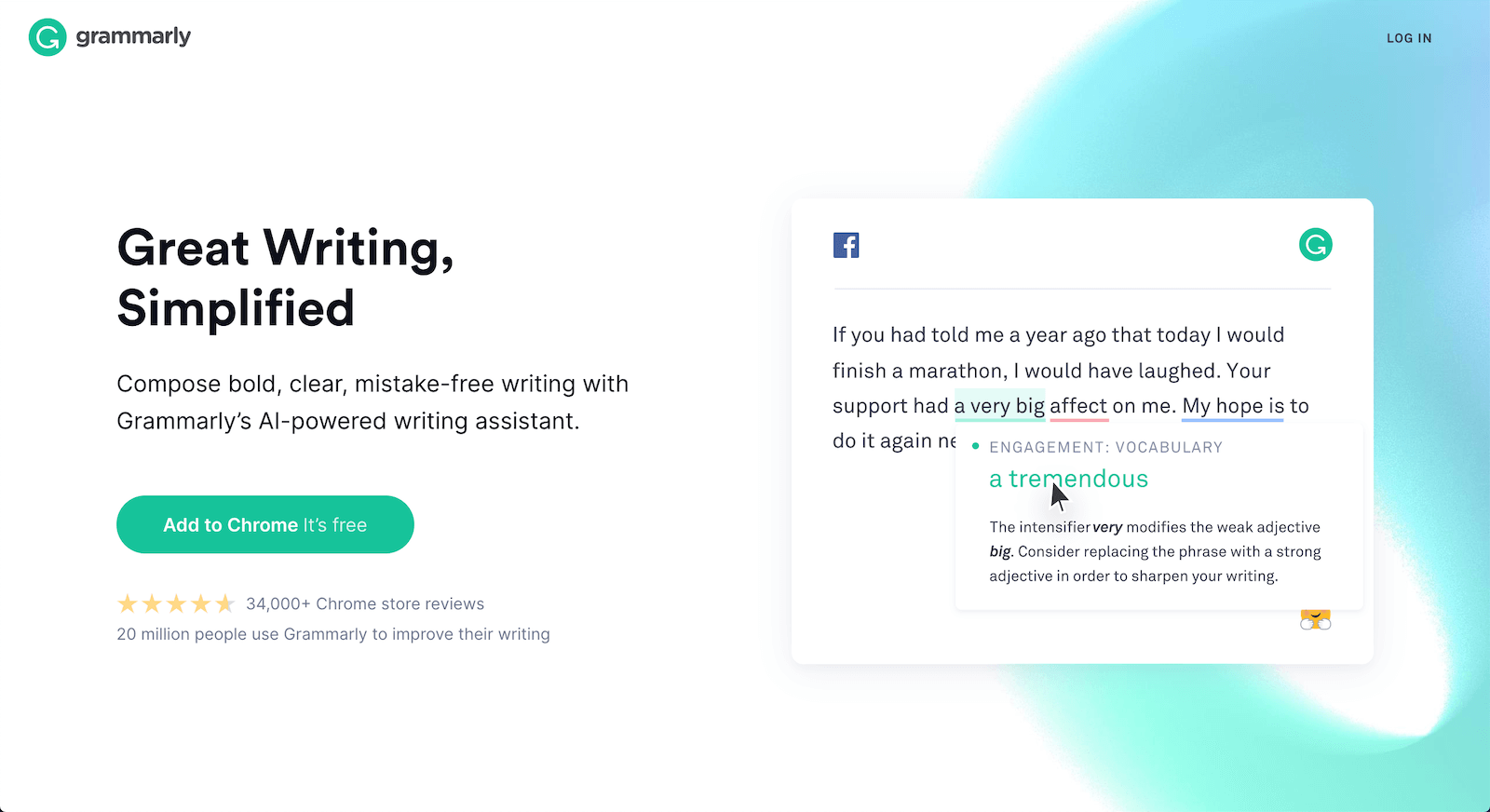
Grammerly

Grammarly improves your writing skills & edits your writing as you go. It gives suggestions for passive voice, active voice, commas, and grammar mistakes, and more. It's an invaluable tool when writing grammatically correct copy.
Download Grammerly.
Dark Reader

Dark reader will give any website that you visit a dark theme. When you're working long hours into the night it'll be much easier on your eyes, plus it'll help save battery life on your laptop!
Download Dark Reader.
LastPass

LastPass is a well-known password manager that works across a range of devices and platforms. It securely saves your important passwords and notes. If you work with a range of clients and need to remember lots of passwords - it's highly useful.
Download LastPass.
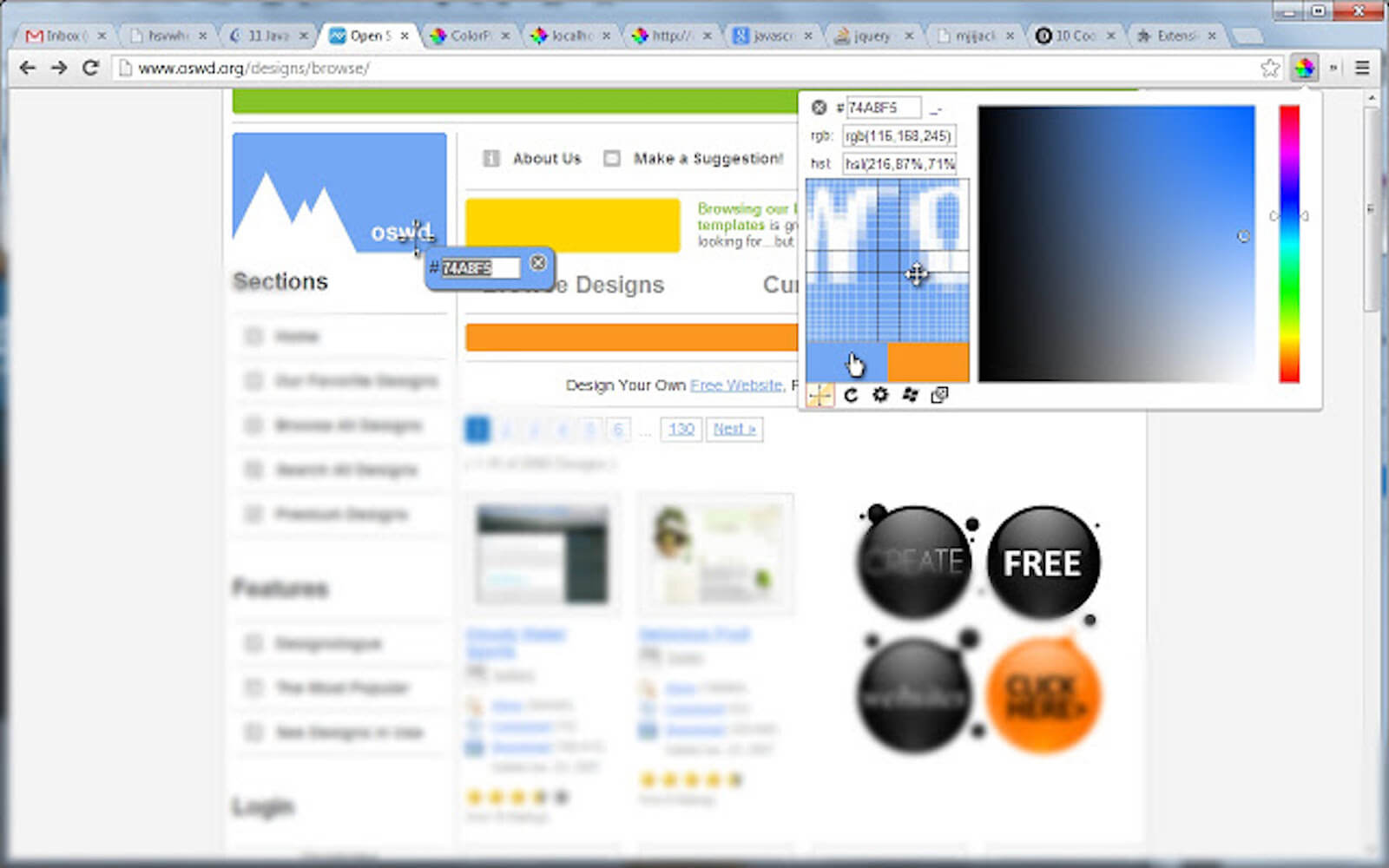
ColorPick Eyedropper

ColorPick Eyedropper is a tool that let's you easily pick out a color from a website. It gives you the complete color code information. And even has a magnification option to let you pick the exact color you want.
Download ColorPick.
CSS Peeper

CSS peeper is visual version of the chrome developer tools. It's great for designers looking to quickly & easily inspect the CSS from a website.
Download CSS Peeper.
UX Check

UX Check helps designers identify the usability issues on a website using heuristic evaluation. You're also able to annotate and download UI elements. Plus create custom heuristic lists and run evaluations.
Download UX Check.
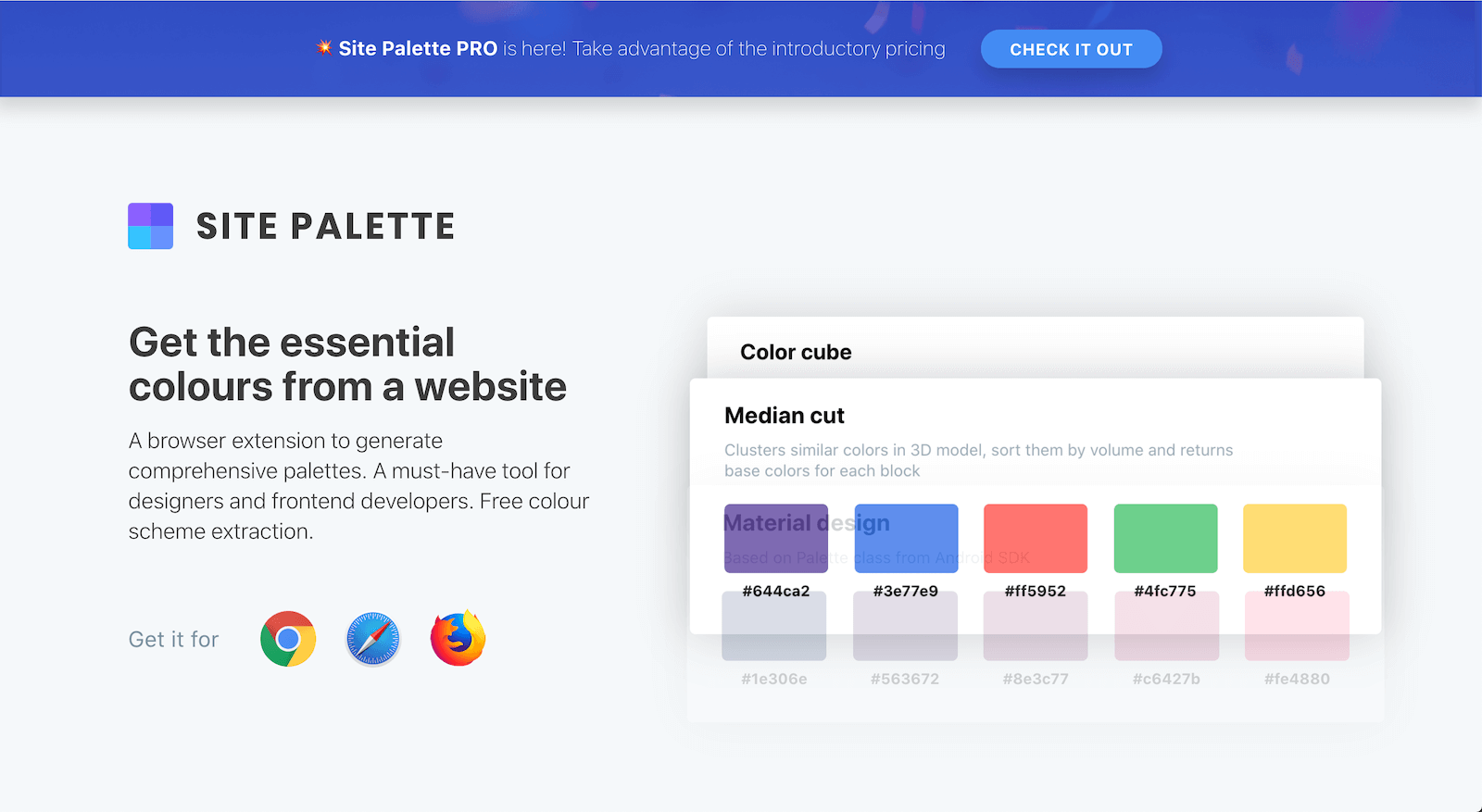
Site Palette

A handy browser extension to generate comprehensive color palettes. It's another must-have tool for designers and frontend developers looking for free colour scheme extraction!
Download Site Palette.
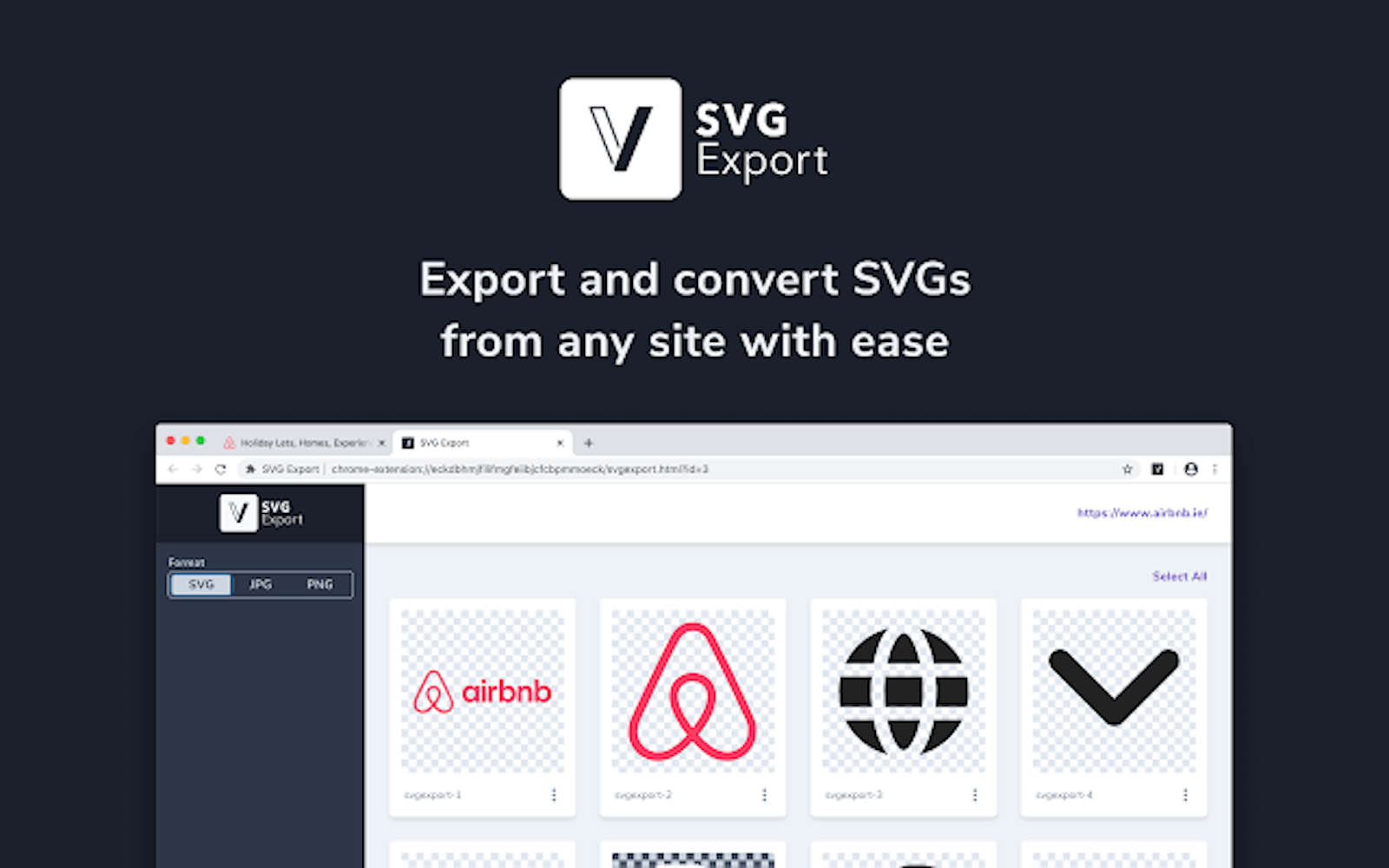
SVG Export

SVG Export is a useful tool that scans websites for SVGs. It then lets you export them as PNGs, JPEGs or SVGs.
Download SVG Export.
Full Page Screen Capture

The simplest way to take a full page screenshot of your current browser window! Simply click the extension icon and the entire page will be screen captured! Then you can download it as an image or PDF.
Download Full Page Screen Capture.
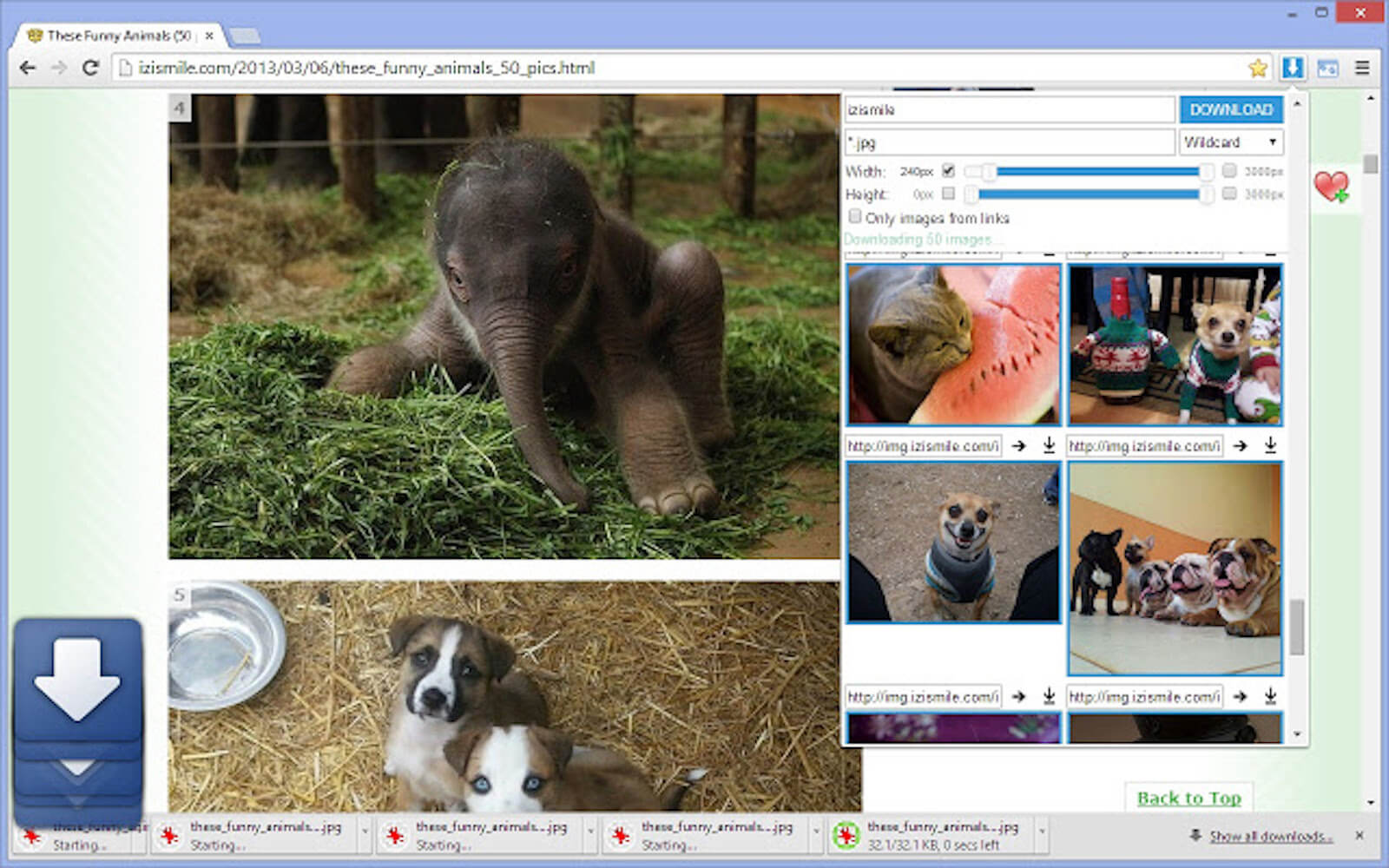
Image Downloader

This handy extension shows all images on a web page, and lets you select which ones you want to download.
Download Image Downloader.
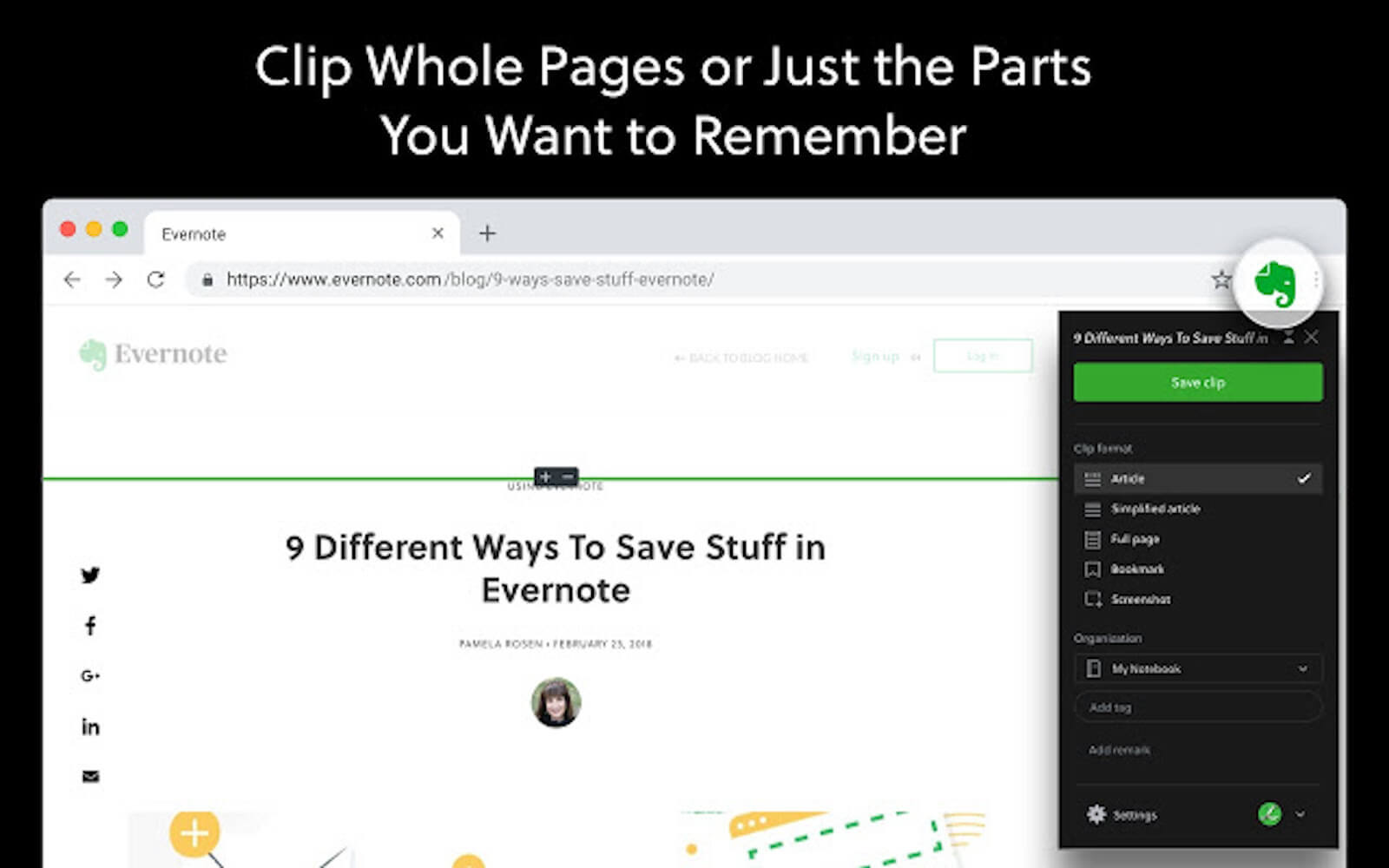
Evernote Web Clipper

The Evernote Web Clipper lets you easily save anything you see online—including text, links and images—into your Evernote account with a single click. It's great for collecting design inspiration & keeping it all in one place!
Download Evernote Web Clipper.
Related Posts:

A little about me..
Hey, I’m Tim! 👋
I’m a freelance business owner, web developer & author. I teach both new and experienced freelancers how to build a sustainable and successful freelancing business. Check out my Complete Guide to Freelancing if you'd like to find out more.
While you're here, you can browse through my blogs where I post freelancing tips, code tutorials, design inspiration, useful tools & resources, and much more! You can also join the newsletter, or find me on X.
Thanks for reading! 🎉