Frontend News aims to keep you updated with what's happening in the world of web dev! With the latest news and resources from the design & development community.

How to Make localStorage Reactive in Vue
Reactivity is one of Vue’s greatest features. It is also one of the most mysterious if you don’t know what it’s doing behind the scenes. This article answers that question while making localStorage reactive!

A Practical Guide To Testing React Applications With Jest
Jest is one of the best tools available for testing React applications. In this article, you will learn everything you need to create a solid test for your React components and application.

How to Disable Code: The Developer’s Production Kill Switch
Being able to disable code in production is a power that many developers aren’t aware of. And that’s a shame. The ability to switch off some portions—or even complete features—of the codebase can dramatically improve the software development process.

Animated Color Palette Generator in React Native
This tutorial builds a color palette generator using the Animated library supplied by React Native. Also we will use useLayoutEffect, useEffect, and useState hooks to automatically respond to changes in state to cause our animations to trigger.
![]()
A diverse library of 3D avatars to inspire your creativity
'Toy Faces Library' is a series of 3D avatars that you can use for your mockups, UIs and/or personal use. Created by Amrit Pal Singh, there are 70+ unique 3D avatars and the library keeps growing!

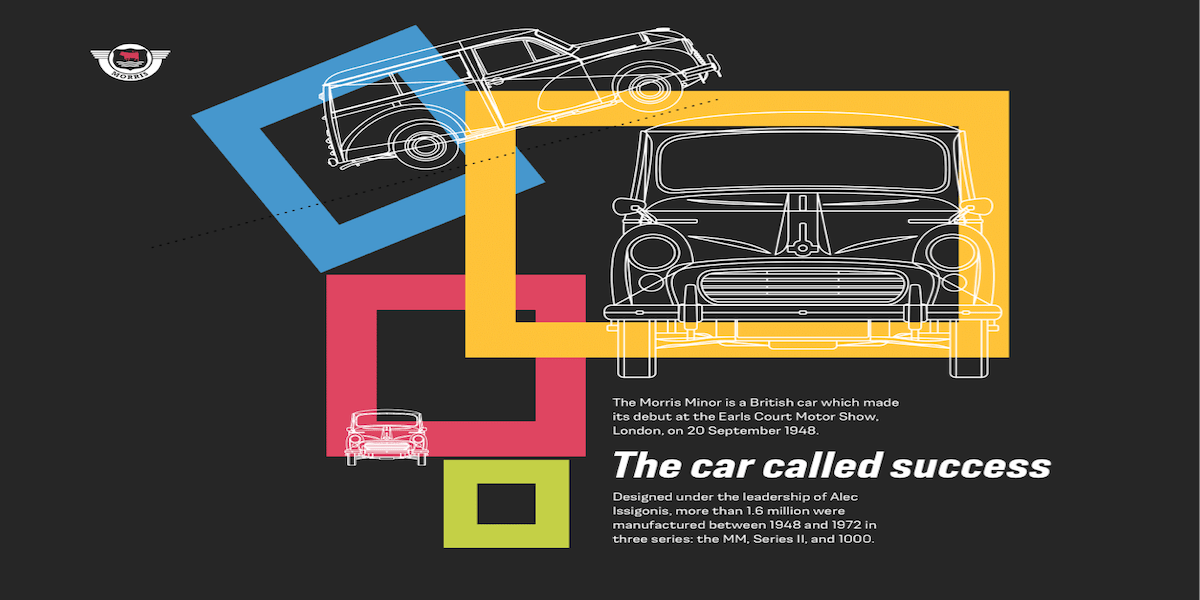
Inspired Design Decisions With Giovanni Pintori: Publicity Becomes An Art Form
In this article, we'll see how to use color to attract attention and then to lead someone’s eye around a design. Also we'll see how a minimal color palette can act as a guide, helping people through a design, and how lines and shapes add structure and style.

How Web Designers Can Help Restaurants Move Into Digital Experiences
The restaurant industry has begun to undergo a major digital transformation. Those that want to survive will need a website that can handle the new way of operating. And this spells big opportunities for web designers interested in working in the space.

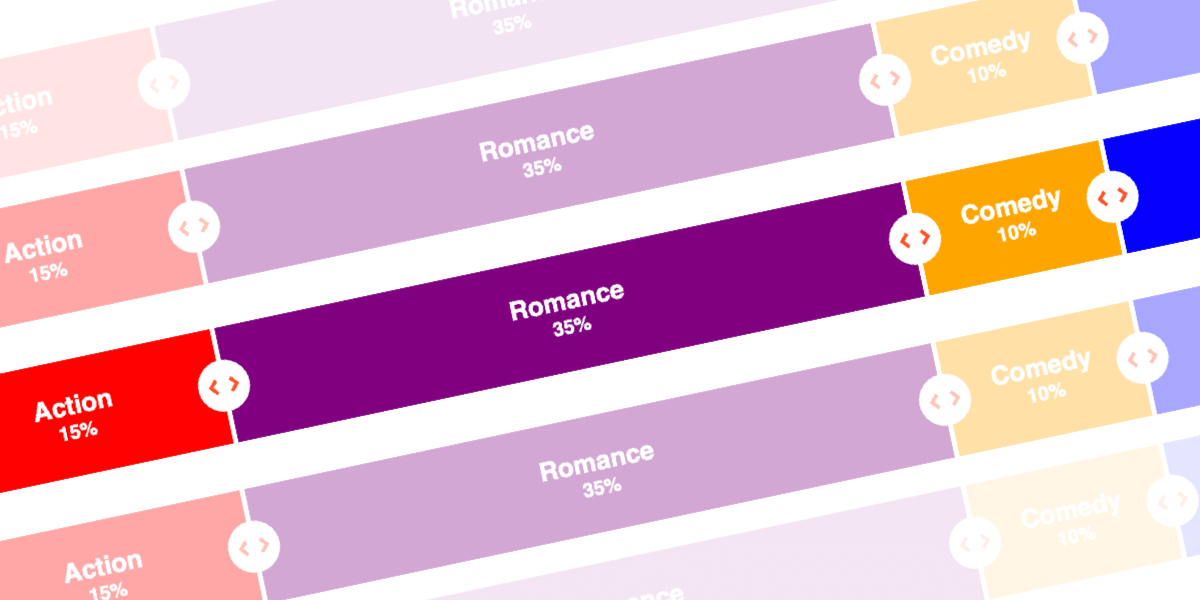
Let’s Make a Multi-Thumb Slider That Calculates The Width Between Thumbs
HTML has an <input type="range">, which is, you could argue, the simplest type of proportion slider. This tutorial takes us through building a "fancy" proportion slider.

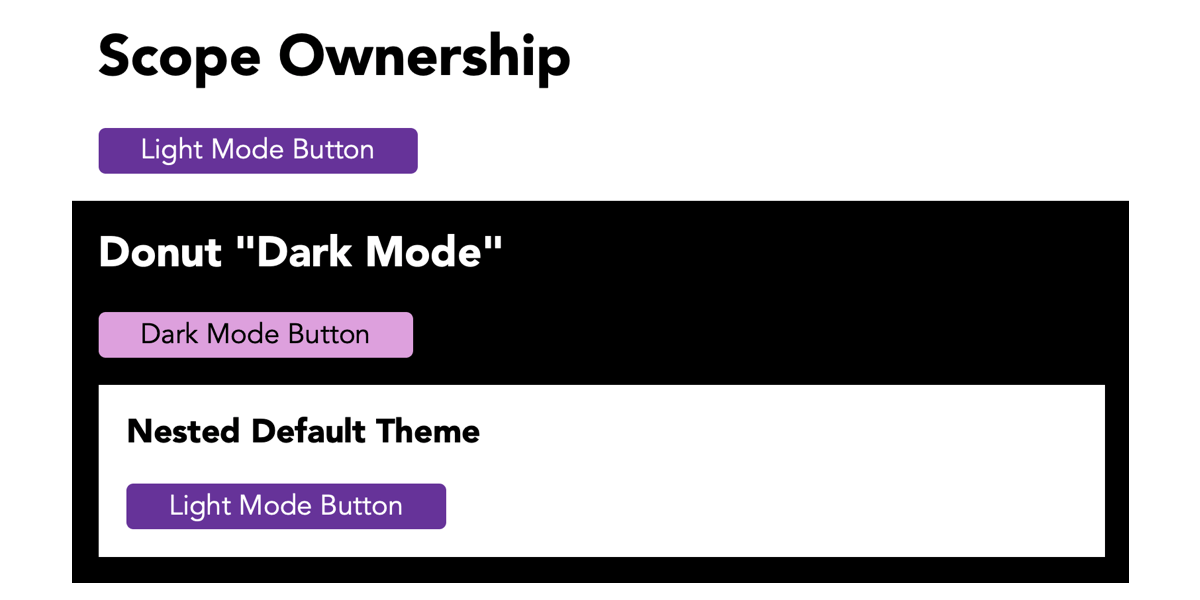
Using Custom Property “Stacks” to Tame the Cascade
This article looks at how we can use the custom property “stacks” to solve some of the common issues people face in the CSS cascade: from scoped component styles, to more explicit layering of intents.

An Overview of Scroll Technologies
There are a number of scroll related technologies out there, so this article’s aim is to provide an overview of them and tools to help choose the one that’s right for you.

An Introduction To SWR: React Hooks For Remote Data Fetching
In this article, we’ll be looking at a new way of retrieving data in React Apps named SWR. This is a set of hooks for remote data fetching that makes things easier, such as caching, pagination, and so on.

LH, RLH, Shadow DOM, Developer Experience, and RUM
What is LH vs RLH? What about styling the shadow DOM with CSS shadow parts? Should you focus your work on what's loaded in your brain already? What is the Developer Experience? RUM and making decisions with or without data.
Previous Issue:

A little about me..
Hey, I’m Tim! 👋
I’m a freelance business owner, web developer & author. I teach both new and experienced freelancers how to build a sustainable and successful freelancing business. Check out my Complete Guide to Freelancing if you'd like to find out more.
While you're here, you can browse through my blogs where I post freelancing tips, code tutorials, design inspiration, useful tools & resources, and much more! You can also join the newsletter, or find me on X.
Thanks for reading! 🎉