Frontend News aims to keep you updated with what's happening in the world of web dev! With the latest news and resources from the design & development community.

Considerations for Creating a Card Component
How flexible should our card components be? What is configurable and what is not? Where should we draw the line?

Dreaming About Foldable Phones, RSS and SEO
This week on the ShopTalk show, Chris & Dave talk foldable phones and what that means for the web, automating and finding things we like with RSS and trying to figure out SEO.
Listen up ➡️

Firefox leading the way back to privacy
An informative article by Dieter Bohn, talking about how browser tracking shouldn't be the norm, and how developments in recent times are beginning to respect privacy.
Read it ➡️

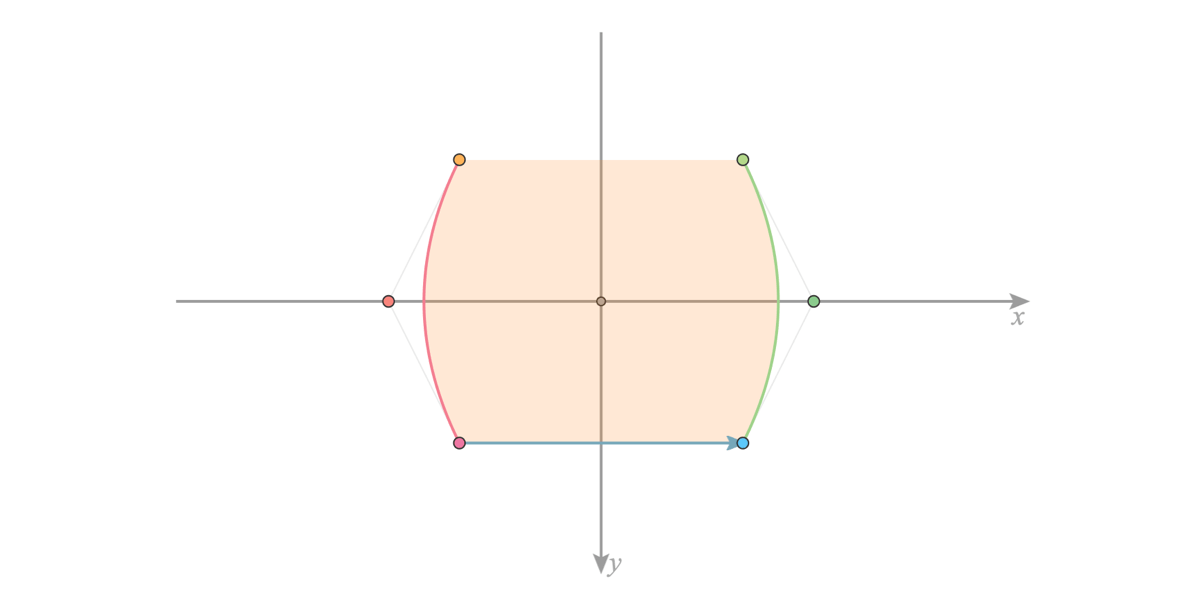
Unfortunately, clip-path: path() is Still a No-Go
Ana Tudor shows us the awesome clip-path: path() & how it would make for delightful breathing animations, she then points out that it doesn't yet play well responsively todays browsers.
Read it ➡️

Andy Clarke explores how British art director Neville Brody and in particular his work on The Face Magazine inspires his designs for the web.
Read it ➡️

When You Find A Good Idea, Look For A Better One
What can happen when designers skip the validation part and go straight to building a solution? Often we'll have a product that does not bring any value to the target audience. The answer is prototyping!
Read it ➡️

4 Ways to Animate the Color of a Text Link on Hover
This article looks at four different techniques we can use to animate text links using pure CSS, while being mindful accessibility, performance, and browser support.
Read it ➡️

Why are we Talking About CSS4?
In this article, Rachel Andrew rounds up some of the pros and cons of declaring CSS4, and asks for your feedback on the suggestion.
Read it ➡️

A Static Site that Generates Tartan Patterns in SVG
This article shows how tartanify.com was built - a static site that generates tartan patterns in SVG.
Read it ➡️

Automated Selenium Testing with Jest and LambdaTest
A roundup of the implementation of automated testing using a stack of Selenium, Jest & LambdaTest.
Read it ➡️

Consistent Backends and UX: Why Should You Care?
A quest towards the perfect UX with Brecht De Rooms.
Read it ➡️

Better Browser-Based Transliteration
This article shows how we can avoid keyboard-event related bugs, when working with transliteration.
Read it ➡️

Creating a Modal Image Gallery with Bootstrap Components
A demo creation of a modal gallery using Bootstrap components.
Read it ➡️
Previous Issue:

A little about me..
Hey, I’m Tim! 👋
I’m a freelance business owner, web developer & author. I teach both new and experienced freelancers how to build a sustainable and successful freelancing business. Check out my Complete Guide to Freelancing if you'd like to find out more.
While you're here, you can browse through my blogs where I post freelancing tips, code tutorials, design inspiration, useful tools & resources, and much more! You can also join the newsletter, or find me on X.
Thanks for reading! 🎉